Digital Photography for Graphic Communications
Chapter 3 • File Formats and Applications
A digital photo or artwork could end up in a variety of digital file formats, depending upon the image itself and whether it’s placed in a page. Within the graphic communications industry, there are literally dozens of different image file formats that can be created, manipulated, and reproduced. Some file formats are appropriate for print production, while others are best suited for the web and digital media. The more you know about file formats, color spaces, resolution and compression, the greater the opportunity you will have to achieve desirable outcomes with your digital images. In this chapter, we will explore various digital file formats and their attributes associated with them.
File Formats
There are many different file types that a digital image could be; however, when it comes to the content of the image, there are really only two options: vector and bitmap.
| Vector | Bitmapped | |
| Stationary | diagrams, charts, synthetic artwork: type, Adobe Illustrator and CAD files, Photoshop paths, scalable vector graphics (SVG) | photographs, Photoshop images, pixel-based drawings (synthetic artwork), 1-bit tiff files |
| Moving | vector animation: HTML5 tags, CSS3 styles, JavaScript | animated GIF, digital video: Apple iMovie, Adobe Premiere files |
Vector Image Data
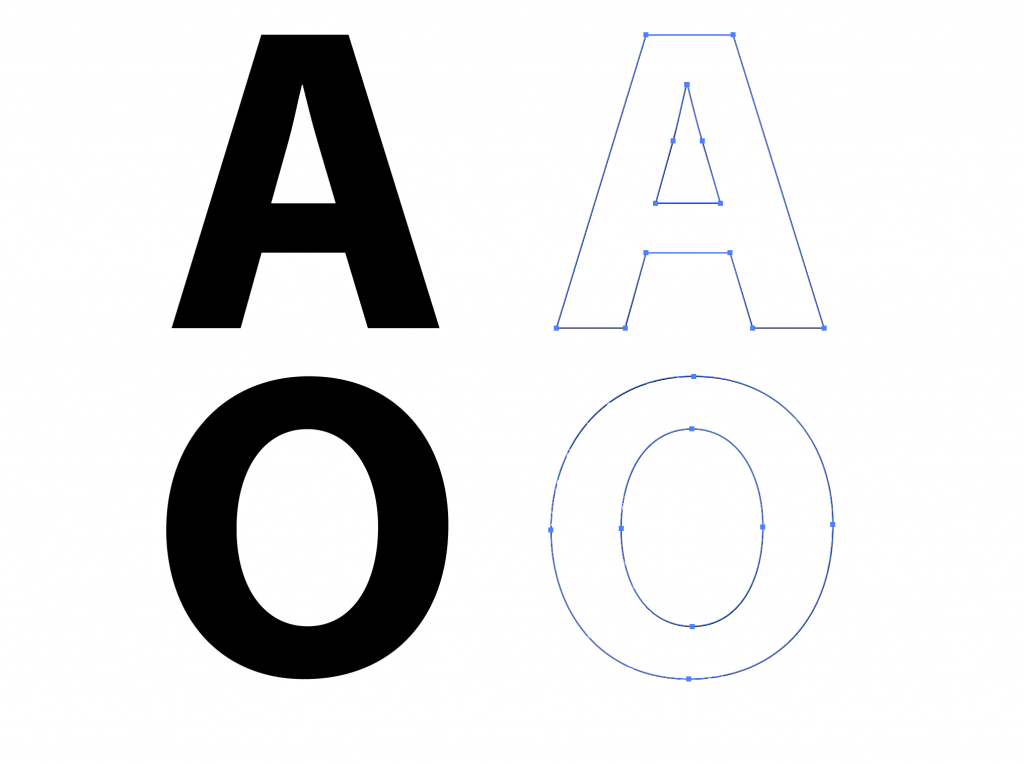
Vector images (Table 3-1) are defined mathematically as a series of points, lines, curves, and shapes, with colour fills and strokes. Their advantage is a small file size combined with resolution independence, or the ability to be scaled up without loss of resolution. They are used mostly for charts, diagrams, type, and synthetic artwork, or pictures drawn on the computer. Vector graphics can be created in different color spaces, can combine process and spot colors, contain multicolor vignettes, and even support transparency in some instances. A disadvantage is the lack of realism that comes with photos. Examples are Adobe Illustrator files, Photoshop paths, and type faces.
Animations can also be vector graphics in the form of HTML tags and accompanying CSS styles and JavaScript interactivity.

Bitmapped Image Data
A bitmap is often compared with a mosaic because it consists of a matrix of microscopic squares that contain tone and colour information to reproduce a photo. Bitmapped images are end-use dependent, meaning the resolution must be set for the desired output, including type and resolution of output, as well as reproduction size.
Resolution for Screen Viewing. The proper resolution for a bitmap image is dependent on the end-use of the image, as well as the scale at which it is to be used. For digital applications, such as websites, the image resolution usually does not have to exceed 72 ppi (pixels per inch) at the size it is being viewed at. The reason for this is that most conventional computer monitors display information at 72 pixels per inch. It should be noted, however, with advances in technology, including high definition (HD) monitors and 4K screens, the resolution requirements for images viewed on monitors is starting to increase.
When it comes to preparing images for viewing on portable devices such as smart phones and tablets, resolution requirements change dramatically. this is due to the trend for these devices to have extremely high resolution screens. For example, the recommended image resolution for images being viewed on an Apple device with a Retina screen can be as high as 600 ppi.
Resolution for Print. To determine optimal resolution for printing, a simple formula can be applied. This formula will defend against undesirable effects of images with inadequate resolution. This formula takes into account a phenomenon known as the two times rule. The rule states that in order for a bitmap image to give the illusion of a continuous tone image, there must be twice the resolution in the image than the printing linescreen on press, when the image is at its final size. If the image has less than two pixels for every printing dot, the individual pixels will become evident to the observer. The formula for this equation is as follows:
R = 2 × lpi × sf
where: R = resolution, lpi = lines per inch, sf = scaling factor
For example, let’s say you have a digital image that is 72 ppi, and you would like to place this image into a layout at 67% of its original size. The layout is for a brochure that will be printed at 150 lpi. Will the resolution of the image be sufficient? The above formula can be used to determine what resolution would result in an adequate final resolution:
R = 2 × 150 lpi × 0.67 = 200 ppi
Based on this information, we know that the minimum required resolution for the image is 200 ppi. If our image is 72 ppi, and we are placing it at 67% of its original size, the effective resolution for the image will be 107 ppi (72 ppi ÷ 0.67 scaling factor). Consequently, it has been determined that the resulting resolution will not be sufficient. The image will either have be placed at a smaller size, or a new image will have to be taken that has a higher resolution.
This model works well for conventional halftone screening. For FM (Stochastic) screening, it generally recommended to use a higher resolution. For example, some printers using a 10 micron FM dot recommend a minimum of 600 dpi for images.

Image File Formats
Bitmap and vector files can be saved in a variety of different file formats. Each file format typically will be optimized for a specific end-use or file type. For example, the bitmap file format GIF (Graphic Interchange Format) is suitable for the World Wide Web, but should never be used for commercial printing. Other file formats are more flexible, and could be used for a variety of end uses. Vector images can only be saved in a limited number file formats without being converted into bitmap format. For a summary of various image file formats and uses (Table 3-2).
| File Format | Image Type | Description |
| Native Formats | ||
| Adobe Illustrator (.ai) | Vector | Native application file. Can be imported natively in Adobe InDesign or exported as SVG and other formats for web. |
| Camera Raw (incl. DNG) | Bitmap | Native full megapixel, high-resolution camera images. Must be saved in standard formats for use in print and web. DNG is Adobe’s Digital Negative universal format for camera raw. |
| Photoshop Document (.psd) | Vector, bitmap, or both | Hi-res file format that can contain any combination of vector or bitmap data. PhotoShop files are often used to save “working” files for image manipulation. They can contain layers, effects, and extra channels. Photoshop files can be placed natively into InDesign, but generally must be saved as another file format to be used in other applications, such as TIFF and JPEG for print and JPEG, PNG, or GIF for web. |
| For Print | ||
| Encapsulated PostScript (.eps) | Vector, bitmap, or both | Hi-res file format that can contain any combination of vector or bitmap data. A variation of EPS (EPS DCS) can be used to maintain spot channels in PhotoShop files. EPS files can be compressed using either lossless or lossy compression. |
| Tagged Image File Format (.tif) | Bitmap | Hi-res commercial printing application. TIFF files typically do not have the flexibility and features of EPS files, but result in a smaller finished file size, which makes them more efficient. TIFF files can be compressed using lossless compression, most typically LZW compression. |
| Joint Photographic Experts Group (.jpg) | Bitmap | Jpegs are compressed images. Jpeg compression is lossy, so it affects the quality of the image. Too much compression will create artifacts in the image that will show in print or on screen. Lo-res to hi-res application, depending on resolution and compression level. |
| For Web | ||
| Bitmap File (.bmp) | Bitmap | Low-res RGB file format common on the Windows operating system. Suitable for screen-based applications such as the Internet, PowerPoint, etc. |
| Graphics Interchange Format (.gif) | Bitmap | Lo-res file type created for use with the Internet. Gif files are very small in file size due to the fact that they use index color and have a limited color palette. Gif files are best used for illustration-type images as opposed to photographs. |
| Portable Network Graphics (.png) | Bitmap | PNGs are compressed images. PNG compression is lossless, so it has little effect on image quality. One advantage of PNG files is that they support transparency, so they are a popular choice for graphics where it is desirable to have a transparent background. They can be RGB, 8-bit or 24-bit color, and are more flexible than GIF files. |
| Joint Photographic Experts Group (.jpg) | Bitmap | Jpegs are compressed images. Jpeg compression is lossy, so it affects the quality of the image. Too much compression will create artifacts in the image that will show in print or on screen. Lo-res to hi-res application, depending on resolution and compression level. |
| Scalable Vector Graphic (.svg) | Vector | Vector format for the web, can be exported from Adobe Illustrator and other vector graphic programs. |
File Formats and Workflow

Most digital cameras can capture images in uncompressed native, or camera raw, format, or in several different sizes and quality levels of JPEG-compressed images. Some photographers prefer to save JPEG images because processing is faster, but they may lose some of the available resolution and image tonal data. With the fast microprocessors and solid state drives on today’s computers, camera raw processing has become a lot faster than in years past, and most professional photographers prefer to shoot in camera raw.
Each camera manufacturer and camera model has its own proprietary format of camera raw. To open the files on a computer, the software publisher needs to write a conversion algorithm from the camera’s raw format to a standard file format. A universal camera raw format is Adobe Digital Negative, or DNG.
Camera raw files are like the digital equivalent to a traditional film negative – they contain all the data captured by the camera, but they are not processed into final images. This means that camera raw files are not restricted to any process parameters and remain extremely flexible in how they are “digitally developed.” Camera raw files have the greatest ability to match (or improve upon) the original scene.
Like traditional negatives, Camera Raw files must be post-processed in order to be representative of the target scene. There are two processes that must be performed to a Camera Raw file before it can be used in a print application. First, the image must be demosaiced. This process maps the monochromatic data captured by the camera’s CCD array and translates it into RGB data. The second process is rendering. This is where the RGB data is enhanced to create an image that either attempts to represent “pleasing color”, or, in the case of product photography, match the original colour precisely.
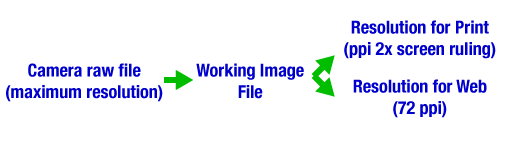
Since bitmapped image files are end-use dependent, a logical starting point with a DSLR camera would be to capture camera raw (Figure 3-1). Raw files need to be converted to standard file formats (e.g., TIFF, JPEG, PSD), without loss of resolution, for processing (Figure 3-1, “Working Image File”). Different resolutions are required for web, print, eBooks, and other forms of output. So the working image file can be saved in the appropriate format, using for example Photoshop’s Save for Web or Export As functions.
Placing Photos in Pages
Print Pages
Images can be placed in pages for print or web, including apps. Different programs, languages, and image file formats are suitable for each application (Table 3-3).
| Type of page | Example applications | Image file types | Colour mode | Transparency |
| Print Page | Adobe InDesign, QuarkXPress, Microsoft Word, Google Docs, other apps | TIFF, JPEG (high-quality), PSD | RGB or CMYK | PSD |
| Web Page | HTML, CSS, JavaScript; Adobe Dreamweaver, text editor | JPEG, PNG, GIF | RGB | PNG, GIF |
For print, page layout applications like Adobe InDesign and QuarkXPress can combine vector and bitmap images with text, then save pages in native or standard formats like Adobe PDF. Because these programs are meant to handle large amount of information, they have numerous tools to maximize productivity and efficiency. For example, they can automatically create a table of contents, generate indexes, create master page designs, organize multiple documents into one project, and even synchronize documents to each other.
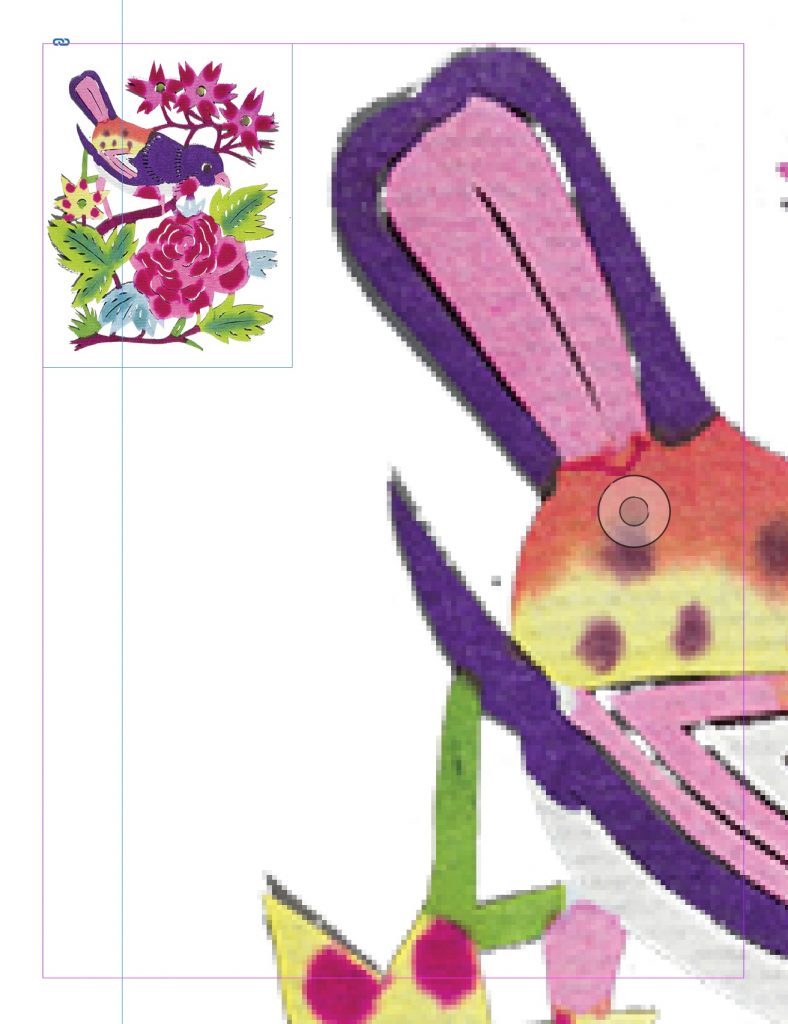
Page layout programs preferable to word processing programs when designing content for print applications. For one thing, they support CMYK colour models, whereas word processors are based on RGB models, which can negatively affect print quality (for example, RGB black text may separate into 4-color black when converted to CMYK, causing registration issues on press). Page layout programs also offer greater flexibility than a word processors when it comes to importing and placing images, including enhanced text-wrapping features and the ability to support clipping paths. Users can place images in picture boxes and text in text boxes, then set type to wrap around the images (Figure 3-4).

Web Pages
Web pages are constructed using tags like <p> for paragraphs, <h1> for headings, and <img> for images (Figure 3-5). The tags create objects that can be styled using cascading style sheets (CSS) to specify size, positioning, colour, and other attributes, and JavaScript to add interactivity. HTML, CSS, and JavaScript can be written with a free text editor like TextWrangler, Atom, or SublimeText and previewed in a browser. Purpose-specific programs like Adobe Dreamweaver offer additional tools and preview capability.
Images for web should generally be 72 ppi resolution, RGB colour mode, and set to final size, rather than being resized with the “width” style. Achieving the smallest possible file size makes pages load faster and helps retain readers’ attention.
A possible source of confusion for print designers learning about the web is that HTML does not have a fixed page size and does not utilize text boxes and picture boxes. Rather, text placed in a <p> paragraph tag can be styled to have a certain width and position on the page. Images can either be placed on separate lines or have text wrapped around them using the “float: left” or “float: right” styles.