Part 2 • Class Tutorials
Tutorial 3 • Web-Based eBook
Richard Adams
A manually-created, web-based eBook may be a good solution for short books of, say, 6 pages or less. We will be using this web eBook to demonstrate HTML tags and CSS styles that are useful for creating special effects when editing the XHTML in eBooks.
Orientation to the Web Page
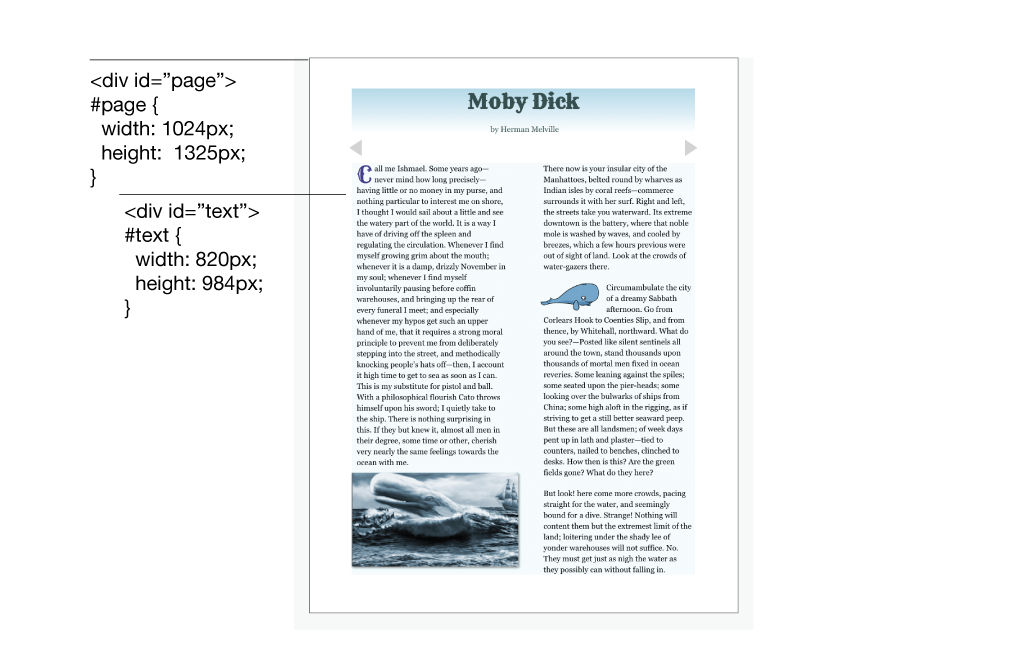
- Open Dreamweaver or a free HTML editor, then open the HTML file for the web eBook. Note how the page has been designed with a fixed layout that looks like an 8.5×11″ page.
- If you’re new to HTML, note the use of the tags to mark all the sections and text, including <p> paragraph, <h1> to <h6> headings, <img> image, and <div> division for objects and grouping other tags.
- Also note the <style> tag in the <head> of the document and how it is used to select specific tags and apply specific styles. Tags can be selected by their tag type or by labeling them with an ID (used once per page) or class (used multiple times in a page).
|
HTML Tags for ePub |
|
|
<p> <h1>…<h6> <img> <figcaption> |
paragraph heading 1 (largest) to heading 6 (smallest) image, e.g., <img src=”imagename.jpg” /> caption |
|
HTML Identifiers for CSS Styling |
||
|
Identifier |
Example in HTML |
Selector in CSS |
|
tag, e.g., <p> |
<p> |
p |
|
ID |
<p id=”first-para”> |
#first-para |
|
class |
<img class=”body-fig”> |
.body-fig |
|
Styles for Text and Images |
|
|
text |
image |
|
font-family: font-size: font-style: font-weight: line-height: color: |
width: height: float: margin: |
Creative Styles
Let’s apply some creative styles to the web eBook.
1. Decorative Title Font
Find a decorative Truetype font on google.com/fonts, such as the font “Rye” in the screen capture. Add the .ttf file to the web page folder and bring it into the page by adding an @font-face rule to the <style> statement:
@font-face {
font-family: Rye;
src: url("Rye-Regular.ttf");
}
In the style sheet, specify the font for the <h1> tag:
h1 {
font-family: Rye;
}
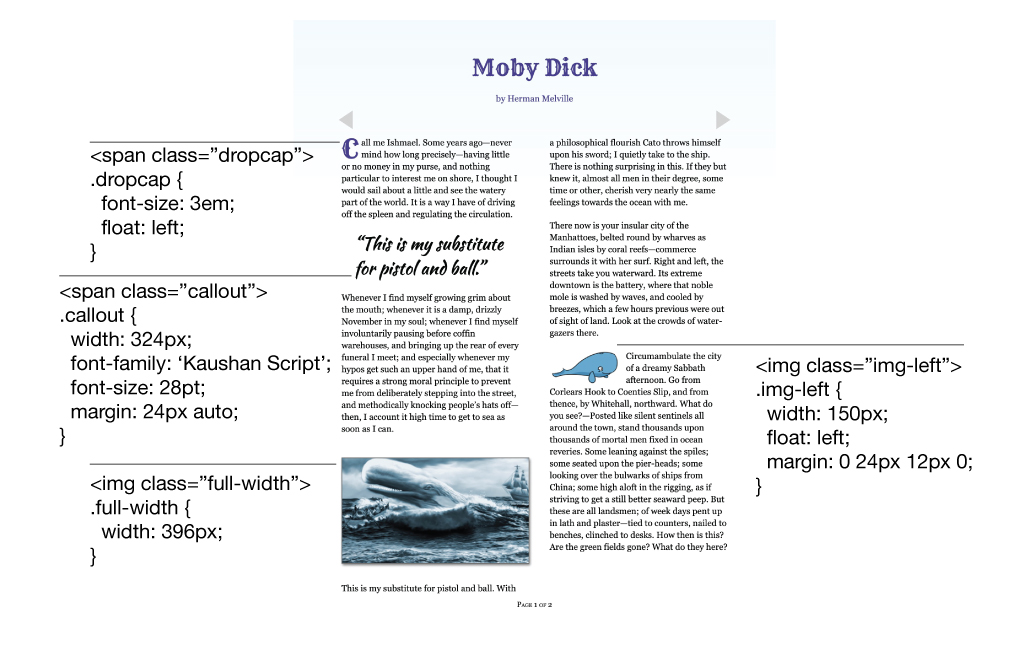
2. Drop Cap
For the drop cap, enclose the first letter in a <span> tag, then style the span so the letter is 3 times normal size (3em or 300%), float left, and put the required margin around it. You could also use a different font. If drop cap has too much space at the bottom, e.g., it’s only 2 lines high but occupies 3 lines, you could move the third line up using negative margin.d
span {
font-size: 3em;
float: left;
margin: 0 6px -3px 0;
}
3. Image with Text Wrap
Place the image of the whale caricature into the page using the <img> tag. Label the <img> tag with a class, like <img class=”left-float”>, because you will want to style other images differently. Style the .left-float class to the width that you want and float: left;, then add margin to create space around the image. Other suitable image styles include border and box-shadow (the box-shadow style will be deleted if used in Pressbooks).
.left-float {
width: 512px;
float: left;
margin: 0 12px 6px 0;
border: 1px solid dimgray;
box-shadow: 3px 2px 6px gray;
}
4. Full-Width Image
Place the drawing of the whale into one column. Set width to occupy the whole column. You can also add a border and a drop shadow (text-shadow) to the image.
5. Callout or Pull Quote
A callout or pull quote is a sentence or phrase from the text that’s set in larger type. It breaks up the text and calls attention to phrase in question. To create a callout, enclose the text in <span> or <div> tags, or in a <p> paragraph with a unique ID or class, set to the width of the column, and specify font-family and font-size. Use margin and padding to make space around and text inset.
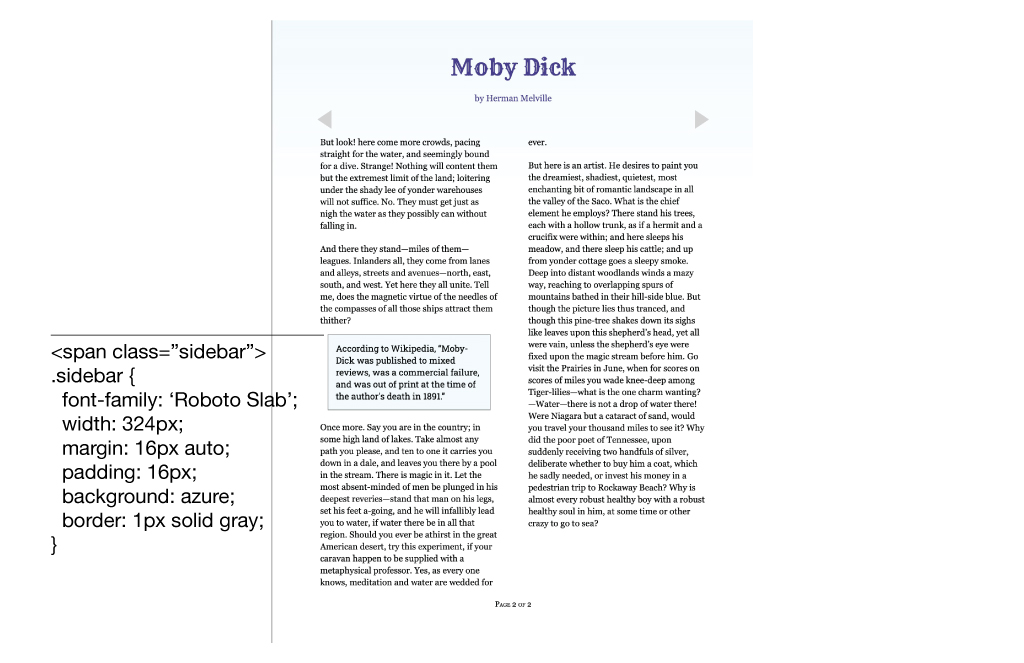
In the sample callout and sidebars shown in the Moby Dick web-based eBook, the columns are 396px wide so the callout and sidebar paragraphs were set to 324px. The paragraph was centered in the column with the style “margin: 0 auto;” and font size, background, and border were also specified.
6. Sidebar
A sidebar presents short information that’s an aside to the main story. It also breaks up the text and adds interest. Set up similar to a callout or pull quote.
 |
 |
Example of a 2-page web-based eBook with special effects.