Part 2 • Class Tutorials
Tutorial 6 • Apple Pages, Amazon Kindle Create, and Adobe PDF
Richard Adams
Apple Pages
As eBooks gained popularity in 2010, Apple took advantage of the iPad’s color display and processing power by releasing an eBook format called iBooks and creating the iBooks Store. An authoring program, iBooks Author, adapted from Pages, made it easy for authors to include sophisticated media—including photo galleries, panoramic views, 3D objects, animations, and videos. iBooks Author saved files as type .iba (iBooks Author) and exported to the .ibooks format, a type of ePub with additional proprietary coding. The market for sophisticated media in eBooks was not as great as Apple had thought, so ten years later they discontinued support of iBooks Author and the iBooks format. Today Pages exports to ePub but does not have InDesign’s sophisticated controls for image size and placement.
Making an ePub in Apple Pages
Apple Pages can be used to make both reflowable and fixed-layout ePubs. The program supports a variety of media, including photos, audio, video, and embedded video. As of the 2021 version, it no longer supports animation or 3D objects. Hopefully Apple will update Pages to include the variety of media supported by iBooks author, including 3D objects in .dae (Google Collada) format, image galleries, panoramic views, and 360° views of rotatable objects.
-
- Save your text in a Word .doc or .docx file and open in Pages.
- Create the cover in Illustrator, Photoshop, or InDesign and save as JPEG.
- Use the Body style for text, Heading for headings, and choose font, font size, and font color as desired, and update the styles.
- To set up a table of contents, go to View > Table of Contents > Edit and select the heading style(s) to be included.
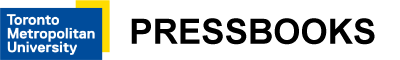
- Drag-and-drop text-wrapped images into the text, set size, and in the Format panel select Arrange and choose the type of text wrap and spacing. Note that images can be anchored to the text or to the page.
- Drag-and-drop full-width images into the text, set to the width of the margins.
- Export to to ePub by selecting File > Export To > EPUB, choose the cover image, select Reflowable or Fixed-Layout, and click Advanced Options > Use Table of Contents.
- View your ePub in iBooks or other program.



Amazon Kindle and Kindle Create
Its dominating market share has allowed Amazon to take advantage of the eBooks market. The Amazon Kindle is a series of low-cost eBook readers that support Amazon’s Kindle Package Format (.kpf), along with .epub, .mobi, .pdf, and .html. Amazon’s eBooks are sold in Kindle package format (.kpf). Epub and other eBook formats can be converted to .kpf using online conversion sites, or preferably by writing the eBook in Amazon’s Kindle Create app (Mac/Win).
Kindle Create
Kindle Create is a simple page layout program for creating Kindle Publishing Format (.kpf) files. KPF files can be read on Amazon Kindle devices and on iOS/Android and Mac/Windows with the Kindle App. Kindle Create has limited text and image formatting controls that coincide with the relative simplicity of the Kindle eReaders.

Making a Kindle File in Kindle Create
- Download Kindle Create (Mac/Win, search for “download amazon kindle create”).
- Place the text you want to set in Word, e.g., copy 2–3 chapters of a classic book from The Gutenberg Project. (Be sure to avoid text with paragraph returns at the end of each line.)
- Open Kindle Create and select Create New > Choose File (.doc, docx) > browse to the Word document and open.
- Note that Kindle Create has relatively few formatting options: Theme and Elements on Page (Chapter Title, Chapter Subtitle, Chapter First Paragraph). Chapter First Paragraph has the option to add a drop-cap. Several other Standard Elements are available in the menu.
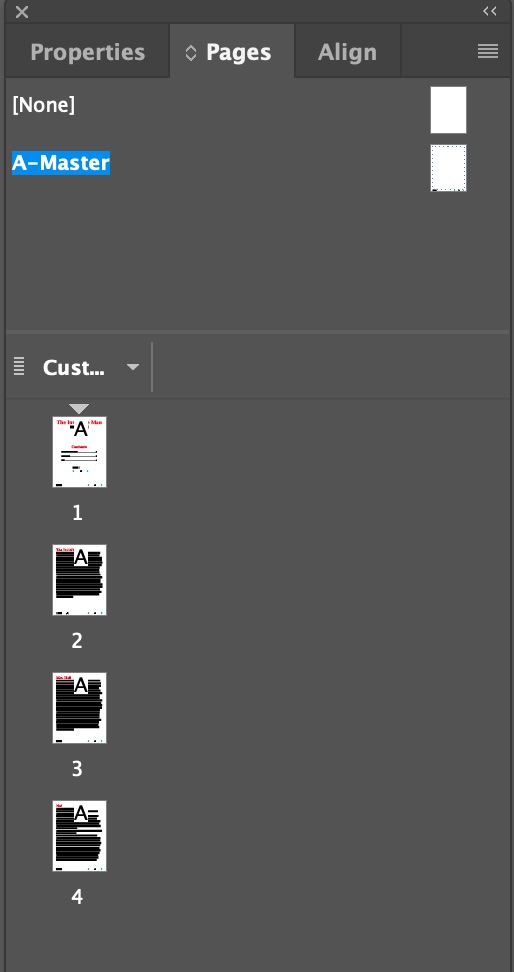
- Set the chapter titles as Elements on Page > CHAPTER TITLE.
- In the Table of Contents palette at left, add the chapter titles to the table of contents.
Adding Images
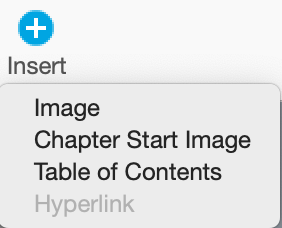
- With the Insert menu at left, Kindle Create can add two types of images:
• Chapter Start Image—a banner across the top of the title page
• Image—includes full-width images, or fractional width that can be inline or with text wrap. Images can be set to small, medium, large, or full size. - Captions cannot be written in Kindle Create.
 |
 |

|
Preview
- While formatting your text and image, you can preview how the eBook will look on a Kindle (B&W or color) using the Preview button.
Adobe PDF

Adobe’s Portable Document Format (PDF) is the result of Adobe cofounder Dr. John Warnock’s idea of creating a document format that anyone could create and read, independent of the platform, fonts, and software used to create it. PDF is a non-reflowable format that transitions from print layouts to electronic media. Interactive PDFs can contain interactive tables of contents, indexes, navigation buttons, and forms. Common uses of PDFs are instruction manuals, user guides, and other documentation. These may have been created originally for print layouts to enclose in packages, and the manufacturer also wants to include them on its web site.
Features of Interactive PDF eBooks
Two useful features of interactive PDFs are interactive tables of contents (TOC) and navigation buttons. When users click on interactive TOC entries, they are taken to the page with the respective title. Navigation buttons usually include next page, previous page, and first page, and could also include buttons for the TOC and index.

Creating an Interactive TOC
- To create an interactive TOC, headings to be included should be in a heading paragraph style, e.g., h1.
- Open the Layout > Table of Contents and designate h1 to be included in the TOC.
- Check “Create PDF Bookmarks”
- Click OK to create a TOC and place it in the Clipboard. The TOC will include all text in the h1 style and the page on which it occurs.
- Click on the page where you want to start the TOC.
- When the InDesign document is exported to PDF, the TOC entries will become links that users can click and navigate to the respective page.
Creating Navigation Buttons
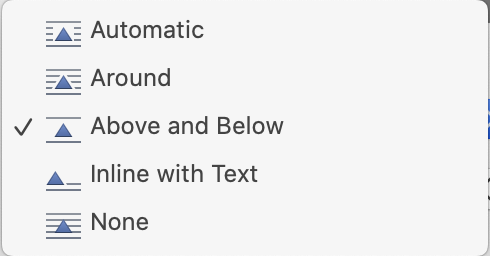
- Navigation buttons placed on the master page will be copied to subsidiary pages. To create navigation buttons going to the next page, previous page, and home, first draw or place an icon, such as a forward arrow, on the master page. Items on the master page will be copied to all subsidiary pages. (To delete an unwanted master page item from a page, CMD+SHIFT+click on the item and then press Delete.)
- Open the Window > Interactive > Buttons and Forms palette. Click on the forward arrow icon and select Type: Button; Name: (name the button); Event: On Release or Tap; and add an Action “Go to Next Page.”
- Other actions include Previous Page, First Page, Destination, etc.