Web Design Primer
Chapter 4 – The Semantic Web
Semantics is a branch of linguistics which focuses on meaning. When web designers talk about a semantic web, it’s a conversation about the use of HTML tags and structure to convey meaning. HTML5 introduces a plethora of tags that can be used to structure content in order to make it meaningful to a machine. Remember that web languages are used not just by users, but also by search engines who rely on structured content to generate search results. Assistive technologies such as screen readers need tags to express content. SEO and accessibility are therefore enabled through semantic HTML tags.
Web designers are challenged to not only architect visually intriguing sites, they must also consider the user’s technology and abilities to navigate a digital medium. Therefore, the questions we should ask before getting started are: who are my users? What do they want to access? How will they access this content? Where could they be when accessing the content?
We could define our user as any human being. The problem with this is that it’s too vague. People come in all shapes and sizes. They have a variety of experiences and decision making processes. Just as their characteristics vary, their devices do to. Let’s illustrate a few examples of what may vary:
User #1
- Visually impaired
- Relies on a screen reader to consume content
- Uses a keyboard to navigate page links
User #2
- Colour blind
- Uses a retina display with a resolution of 2,880 pixels by 1,800 pixels
- Connects using a high-speed (over 10-megabit) connection
User #3
- No vision problems
- Uses a screen with a resolution of 1,280 pixels by 720 pixels
- Connects to the internet using a dial-up connection
User #4
- No vision problems
- Uses their mobile device, a resolution of 800 pixels by 600 pixels
- Has 3G speeds, but finds data costly
Each of the users has a specific challenge to accessing content. So the question arises: how can we cater to everyone equitably? Luckily, the W3C (Word Wide Web Consortium) has been addressing such challenges for decades. Providing we are aware of their guidelines, we can create websites that are both accessible and engaging. Begin every web project with accessibility in mind. Think of your content first, rather than focusing on visual appeal. The approach this book will use is based on progressive enhancement. It’s like dressing your content up—remember that you need to start with the body. Here’s a basic workflow:
- Organize your text in a document
- Apply semantic HTML tags
- Add images and create links as needed
- Ensure images and links are described using alt and title attributes
- Apply styles to text and format content
- Use styles to position content
- Integrate JavaScript for interactivity and changing browser behaviour
Semantic Code Example
Using the following content, here is a walk-through of how it can be optimized.
Navigation: Home, About, Contact Heading: Our First Page Body: Building an accessible website is as easy as structuring content with the appropriate tags.
We don’t need to include the words navigation, heading, and body. They’ve been included to classify the content to you. Many websites use div tags to structure content. A div tag has no meaning on its own. HTML5 provides semantic tags such as header, footer, nav, section, and article. As long as they’re used appropriately, we can describe our content to a machine for interpretation.
<nav>Home, About, Contact</nav> <header>Our First Page</header> <p>Building an accessible website is as easy as structuring content with the appropriate tags.</p> <img src="images/sample.jpg">
It’s a start, but we still need to add links to our navigation using an unordered list. An image has also been added, but you have no idea what is contains based on the filename. We can also nest tags to describe a block of content. Nesting is truly one of the best features of HTML. Here’s how we can apply this to our code:
<nav>
<ul>
<li><a href="index.html" title="Head to homepage">Home</a></li>
<li><a href="about.html" title="About this website">About</a></li>
<li><a href="index.html" title="How to contact us">Contact</a></li>
</ul>
</nav>
<article>
<header>
<h1>Our First Page</h1>
</header>
<p>Building an accessible website is as easy as structuring content with the appropriate tags.</p>
<img src="images/sample.jpg" alt="Image of an accessible web page">
</article>
In the above example, a title attribute has been added to the links to describe them. The ul tag specifies the navigation as an unordered list. A screen-reader can interpret each link as a unique item and would allow a user to tab through each link. The article tag is used to keep the body of the page distinct from the navigation and any other articles that may be displayed. The alt attribute of the image (img) now lets us know it depicts an accessible website. This is quite helpful to anyone using a screen-reader. It also allows a search engine to classify it based on the keywords used in an alt attribute.
Comments on Flash and Similar Technologies
Macromedia created Flash in 1996 due to the lagging support of interaction on web pages. This technology was not created with accessibility as a priority. The goal was to dazzle web users with imagery and motion, and content was generally secondary to the visual approaches used by developers. In order to support Flash, users needed to install a proprietary plugin that was heavy (large in terms of size). Users with slower internet connections would often be left out because download speeds wouldn’t allow for the plugin to be installed or updated easily. Sites running Flash would often not be optimized and therefore take a lot of time to load.
Data requirements aside, Flash as well as Microsoft’s SilverLight are also closed source technology. Both are often used to transfer rights managed content to systems, making it difficult to save content for redistribution. Closed technologies have their use-cases, but improvements to open standards-compliant web languages (HTML, CSS, JavaScript) means we no longer have to rely on Flash. HTML5 allows for streaming content, and CSS and JavaScript, when used together, enable the animation and interactivity once only afforded by Flash.
Responsive Design
The goal of responsive design is to create web pages that adapt to varying screen sizes. A page can look one way on a 21-in. iMac and still be easy to use on a 4.7-in. iPhone. Responsive design can be accomplished using two tools:
- Specifying width in % rather than px, which enables the objects to be resized according to the width of the reader’s browser window.
- Using a media query like “@ media only screen and (max-width: 500px) {}” to specify styles for the smaller screen(s).
The media query can be placed in a global/embedded style statement in the head of a document or in a separate, linked CSS style sheet. The media query is positioned like a selector and has its own set of sub-selectors and style statements that apply to the smaller format.
Checklist for Responsive Design
The authors suggest the following considerations for responsive design:
- Menu and buttons
- menu position, e.g., horizontal on large screen, vertical on small screen
- :hover — change style when mouse is over tag
- :active — change style when tag is clicked
- Page layout
- change image display from text wrap (float) to block
- Change colour (color, background)
- Change contrast
- Change font
- size (font-size)
- leading (line-height)
- bold
- contrast
- black/white vs. white/black
- Alt tag — use to describe images
Viewing Your Responsive Design
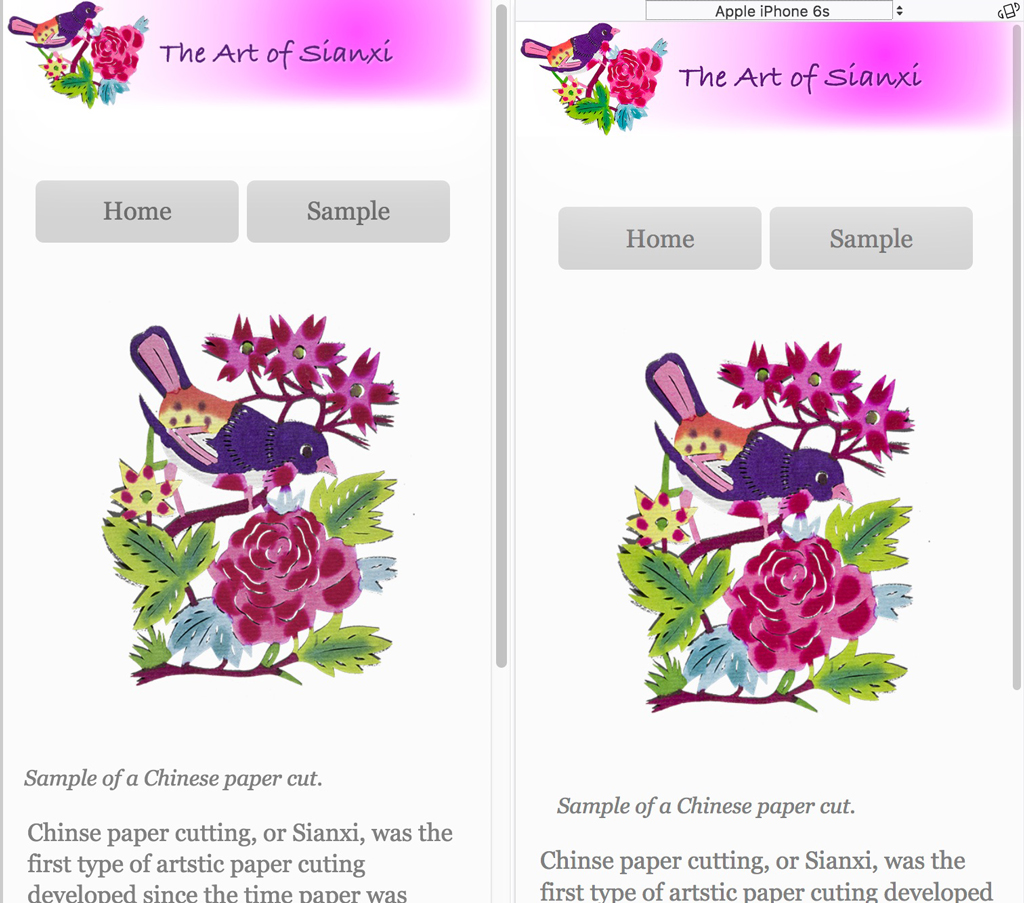
The web authoring program Dreamweaver, and most popular browsers have a “responsive design mode” or view (Table 4-1, Figure 4-1) for viewing your page as it would appear on various smartphones and tablets.
| program or browser | how to enter responsive design mode |
|---|---|
| Dreamweaver | In Live View click the browser window size popup at the bottom of the screen |
| Safari | Preferences > Advanced > check Show Developer Menu Developer > Enter Responsive Design Mode > select device |
| Chrome | View > Developer > Developer Tools > click on Responsive Design button |
| Firefox | Tools > Web Developer > Responsive Design Mode > select device |

Search Engine Optimization
According to German market research firm Statista, in 2015 there were close to a billion websites in operation, and users made over 3 billion searches using the Google, Yahoo, Big, Baidu, and Yandex search engines.
Search engine optimization (SEO) refers to the inclusion of information in your site that makes it easy for a search engine’s web crawler to find the site. According to Prof. Dr. Jörg Westbomke from the Hochschule der Medien in Stuttgart, Germany, SEO includes two types of optimization: on-page and off-page. On-page optimization includes steps that web publishers can take to increase the visibility of their sites to search engines. Off-page optimization refers to external factors, including links to a site from other sites, bounce factor, points in social media.
Checklist for Search Engine Optimization (SEO)
- Correct any spelling errors in the text.
- Add a title in the head of each page, <title>Title Goes Here</title>
- Add a meta tag with a description of the site, <meta name=”description” content=”description goes here”>.
- Add a meta tag with keywords, <meta name=”keywords” content=”keywords go here”>.
- Add “alt” tags describing all the images, <img src=”image.jpg” alt=”description goes here” />.
- Rename the html pages (and rewrite links) with a descriptive URL.
- Add some headings <h1> that describe the text.
- Emphasize important words (that you want the web crawler to pick up) with emphasis <em> and bold <strong> tags.