Web Design Primer
Chapter 2 – Files and Links
Since a web page may have numerous linked files, like image and style sheets, and hyperlinks to other pages, file organization is very important.
A basic website will reside in a folder on a server that readers access through a universal resource locator (URL)— the web address that they type on their browsers. To load without being specifically named, the first page, or home page, on your site must reside in the main, or root, folder, and be called “index.htm” or “index.html.”
File Organization
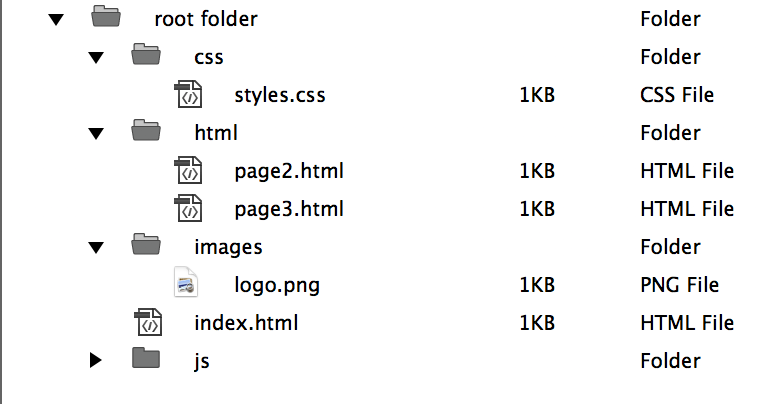
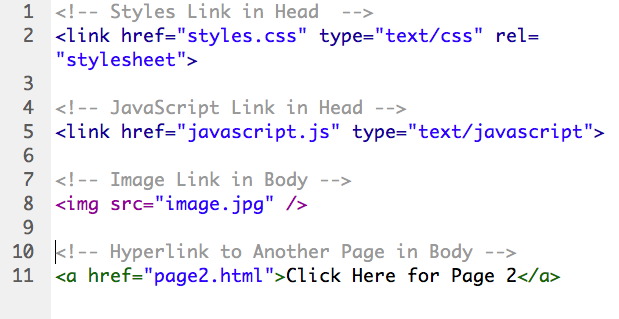
A convenient way to organize a basic site is to make folders to hold the other web pages, images, style sheets, and JavaScript if present (Figure 2-1). Links (Figure 2-2) to these other elements need to be specified using the directory path on the server. For example:
- Going down: If you place an image, “image.jpg,” that resides in a folder, “images,” then you must specify <img src=“images/image.jpg”>, including the folder followed by a forward slash in the file specification.
- Going up: If in another page of your site, that’s contained in a folder, “HTML,” you want to use the same image, you must first specify an upward path from the “HTML” folder into the root folder, <img src=“../images/image.jpg”>. The two periods and slash tell the browser to go up one folder and then down into the “images” folder.

Hyperlinks
Other pages can be linked using hyperlinks of two types:
- Relative hyperlinks are to pages on the same server, such as “page2.html” in Figure 2-2. Example of a relative link: <a href=“html/page2.html”>Page 2</a>.
- Absolute hyperlinks go to a link on a different server, usually someone else’s page on the web. An absolute link: <a href=“http://www.ryerson.ca”>Ryerson University</a>.

Dreamweaver’s Site Manager
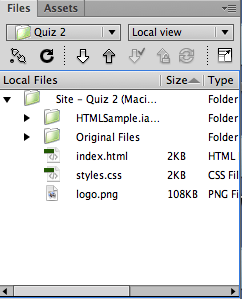
Dreamweaver’s Site Manager (Site > Manage Sites) provides a convenient way to manage sites (Exercises). The root folder is displayed in the Files palette (Window > Files, Figure 2-3). After creation and editing, files and folders can be uploaded to the server with a built-in file transfer protocol (FTP) utility.

Using Dreamweaver’s Site Manager
How to use Dreamweaver’s Site Manager
- Make a site folder for your site and organize any desired subfolders.
- Dreamweaver > Site > Site Manager.
- New Site > enter Site Name > click the folder icon to the right of Local Site Folder.
- Browse to the root folder you created, select, click Choose.
Linking to a Server
- In Site Manager, click Servers.
- Contact your site administrator for FTP settings to use.
Using the File Palette (Figure 3)
- Open the File palette: Window > Files.
- You can view various root folders on the local or remote computer (server).
- To connect to the server, click the plug icon in the upper left corner.
- If you change the file structure in the root folder, click the Refresh button.
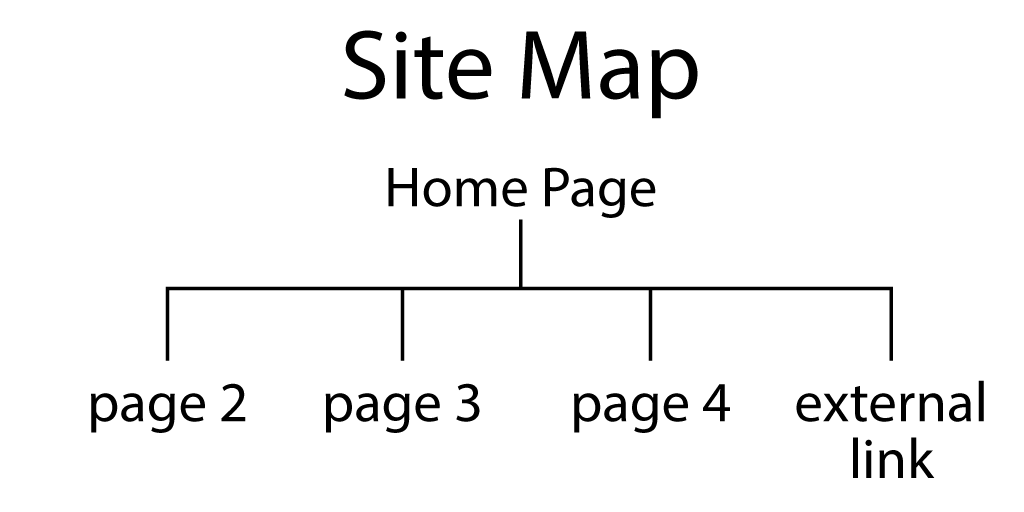
Site Maps
A site map (Figure 2-4) is a diagram of the pages and hyperlinks in your site. It shows how readers will be able to navigate from one page to another by clicking on hyperlinks. A site map is useful in planning your site and determining the arrangement of files.