Web Design Primer
Chapter 5 – Styles and CSS
Cascading style sheets (CSS) are used to specify the appearance of web pages written in HTML. Appearance includes colour, dimensions, position, and behaviour of elements. The word “cascading” has a dual meaning: (1) the hierarchy of specifications, and (2) a file of type .css.
CSS file syntax is specified by the W3 Consortium. The file type was first proposed by Dr. Håkum Wium Lie, a web developer from Norway who was formerly the chief technology officer of Opera Software, publishers of the Opera browser.
The purpose of this chapter is not to be a comprehensive reference on CSS, which is available online at W3Schools.com and other sites, but to explain and give examples of how to use CSS.
Types of Style Sheets
CSS includes three different ways of specifying styles that are recognized in a hierarchy from greatest to least influence. Figure 5-1 shows examples of all three:
- inline or local styles are written right in the HTML tag and take precedence over other styles. Example: <p style=”font-family: Arial; color: dimgray”>. The advantages of the inline/local style are that it is easy to write, easy to understand its effect on the corresponding tag, and overrides other styles. The disadvantage is that writing the same style for multiple tags could be laborious.
- embedded or global styles are written in the head of the document and apply to the entire document. Embedded styles are overridden by inline/local style sheets but not by external CSS files. Embedded/global styles are written inside opening and closing <style> tags, and the specifications are enclosed in braces {}. The advantage of the embedded/global style is that it is easy to write and see the effect of the specifications since the style is at the top of the same document it controls. The disadvantage would be that the global/inline style statement would need to be copied to all pages that use the same styles.
- external CSS files are files of type .css that are linked to a document using the link tag (e.g., <link href=”styles.css” rel=”stylesheet” type=”text/css”>. External CSS do not need a <style> tag and simply include the styles enclosed in braces. External CSS files are overridden by both embedded/global styles in the document head and inline/local styles in the tags. The advantage of the external CSS file is that it can be linked to and set the styles for more than one page.

Styling Specifications
CSS specifications can include dimensions, position, colour, and background colour of objects. Specifications can only be made if they can be applied to the specified tag, or object. For example, consider a paragraph tag, <p>, and a division tag, <div>, which could be used as an object or grouping tag. The style “color,” when applied to the paragraph, will set the colour of the text. However unless the division contains text, the colour style is not relevant to the division itself. The style “background” or “background-color,” when applied to the paragraph and a division, will colour the background of both.
Some common style specifications are listed in Table 5-1.
| Use | CSS Property |
|---|---|
| color | color (text color) |
| background-color (background) | |
| dimensions | width |
| height | |
| position | static |
| relative | |
| fixed | |
| absolute | |
| sticky | |
| font | font-family |
| font-size | |
| font-weight | |
| font-style | |
| text-align | |
| text-decoration | |
| line-height | |
| float | left |
| right | |
| none | |
| display | inline |
| block | |
| spacing | margin |
| padding |
How to Write Styles
Inline/Local Styles
- Inside a tag, such as a paragraph, <p>, write style=””, placing the style specifications inside the quotation marks. (Use vertical quotation marks rather than left- and right-handed quotation marks.)
- Follow each attribute with a colon, and end the specification with a semicolon.
- Example: <p style=“font-family: Arial, Helvetica, sans-serif; font-size: 12pt;”>
Embedded/Global Styles
- In the head of the document, place opening and closing <style> tags.
- Inside the style tags, write selectors (the names of tags, without the less-than and greater-than symbols), open a brace {, write the attribute with a colon and the style specification ending in a semicolon, then close the brace }.
- Designers customarily begin the next selector tag with the closing brace from the previous tag and then open the succeeding brace, so the tag looks like it is surrounded by backward braces. This makes the style specifications easier to read.
Exercise
Separate CSS File
- Create a file of type .css.
- Inside the file, begin writing styles as per the instructions for embedded/global styles, but without the <style> tag.
- Save the file in a location relative to the HTML file(s) that it will control.
- Link each HTML file to the .css file using the code <link href=“styles.css” rel=“stylesheet” type=“text/css”>
- The above link assumes that “styles.css” is in the same folder as the HTML file that links to it. If the “styles.css” was in a folder called “styles,” then the link should specify the folder path and read “styles/styles.css.”
Selectors—Tags, IDs, and Classes
Global/embedded styles and external style sheets require that the tags to which specifications are applied be selected, meaning that the CSS has to know which tags to apply the styles.
Selectors can include tags, IDs, and classes, along with pseudo-classes and pseudo-selectors (Table 5-2).
- Tags—To use a tag as a selector in global/embedded or external CSS, simply type the tag inside the <style> statement in the head or in the external .css file, followed by the style specifications enclosed in braces. Tag selectors apply to all tags in the page, unless overridden by an ID, class, local/inline style, or “!important” specification.
- ID—To assign an ID, add ID=”name” inside the tag. An ID can only be used once in a page. Select the class in CSS using “#name.”
- Class—To assign a class, add class=”name” inside a tag, then select in CSS using a period before the name, e.g., “.name.”
| selector | examples | description |
|---|---|---|
| tag | <p> p {styles} | applies to all occurrences of the tag |
| ID | <p ID=”para1″> #para1 {styles} | can only be used once within a page, e.g., for one paragraph, one heading, one image, etc. |
| class | p class=”para1″ .para1 {styles} | can be used multiple times within a page |
Colour in CSS
Colours can be specified using one of four systems: name, RGB, RGB-A, hexadecimal, or abbreviated hexadecimal. Of these systems, named colours are easiest to understand. RGB can be used to specify a wide variety of colours in a way that is also understandable. RGBA offers the option of opacity.
- name refers to the 140 named colours on the web, such as aliceblue, dimgray, or chartreuse. Examples: color: dimgray; background: aliceblue;
- RGB refers to red, green, and blue values on a scale of 0–255, where 0 is black, or no colour, and 255 is maximum colour. Example: color: rgb(127,127,127) would be grey.
- RGBA includes an additional specification for opacity, on a scale of 0 to 1, with two-decimal accuracy. Example: color: rgba(127,127,127,0.50).
- hexadecimal includes colour values designated with six characters on a scale of 0 to 16. Digits above 9 are represented by letters A–F. Example: 0000FF is blue.
- hexadecimal short uses six characters to designate colours. Example 00F is blue.
Float and Clear
The float style can be used to create a text wrap, i.e., a photo with text wrapped around it. The styles “float: left” or “float: right” would be applied to the photo. (There is no “float: center.”) The styles “float: none;” and “clear: both;” remove the float from succeeding items. However, clear maintains its effect throughout the document.
Spacing
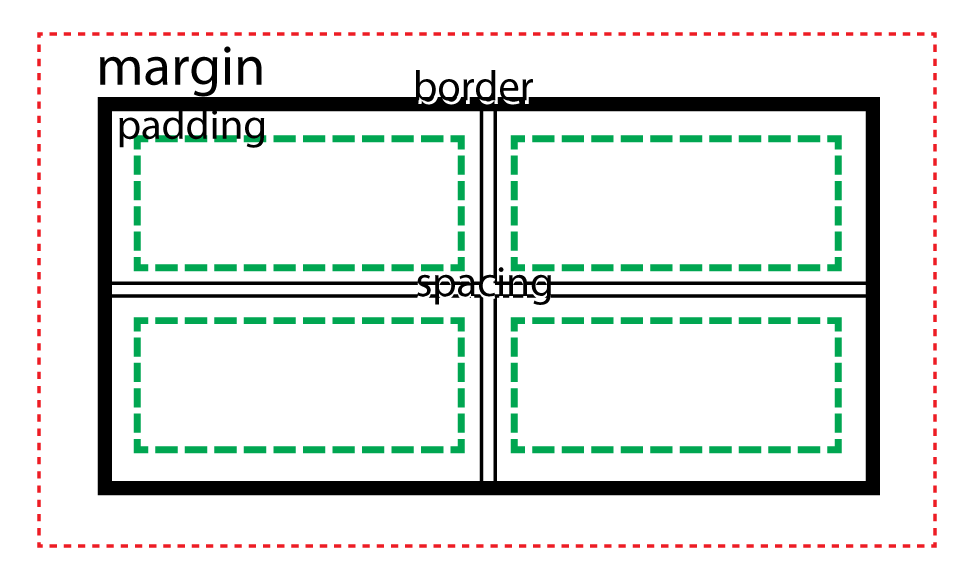
Spacing inside and around objects can be set with the padding and margin styles (Figure 5-2). Padding refers to space inside an object, e.g., a <p> paragraph tag containing text could have “padding” around the text and “margin” around the outside of the tag.

Spacing is specified in pixels or other units and one, two, or four values:
- One value means spacing is the same on all sides.
- Two values represent top/bottom and left/right.
- Four values specify space from the top in a clockwise direction (top, right, bottom, left).
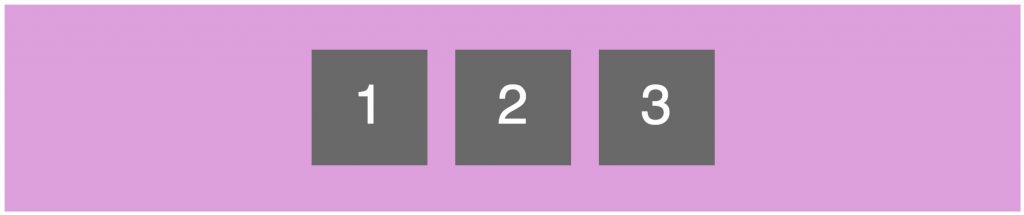
One way of centering an object is to use the style “margin: 0 auto,” where “auto” refers to automatic left and right margins (Figure 0). For “auto” to work, the width of the object must be specified.
Position
Styles for the position include “static”, “relative”, “absolute”, “fixed”, and “sticky”. Some position styles useful for specific purposes include:
- sticky—the element stays in place. This is used for menus and other references that the designer wants to remain visible to users after scrolling.
- absolute—the element remains in the same location relative to a container that it’s in.
- fixed—the element remains in a set location, defined by coordinates from the top or bottom and left or right of the window. This is useful for creating anchors that for example allow readers to return to the top of the page.
Pseudoclasses for Interactivity
Pseudoclasses are built into HTML and do not need to be defined by the web designer. They define four states of mouse or pointer interaction, usually with links. The syntax is selector:pseudoclass {styles}, e.g., a:link {}.
- :link—defines the appearance of a tag when it has not yet been clicked. E.g., the default appearance of links <a> is blue type with an underline.
- :hover—appearance of the tag when readers hover the mouse over it. This pseudoclass is valuable in providing feedback that the user is in the correct location to click a link.
- :active—appearance of the tag when clicked. Again this could be a followup to the :hover pseudoclass by providing feedback that the link has actually been clicked and some action should follow.
- :visited—appearance of the tag after it has been clicked. Again, the default appearance of links that have been visited is purple text with underlining.
“Child” Pseudoselectors
So-called pseudoselectors are built into HTML and provide an efficient way of selecting multiple sub-elements that are part of a tag, such as rows <tr> in a table <table>.
| selector | description |
|---|---|
| :nth-child(1) | selects first “child” in a series |
| :nth-child(odd) | selects odd-numbered “children” in a series |
| :nth-child(2n+3) | selects every second “child,” starting with the third |
Creative Effects in CSS
- Gradient—CSS can include gradient backgrounds (Figure 5-3). The gradient can be linear or radial, include two or more colours, and have a direction specified in terms of right/left, top/bottom or at an angle.

- Drop shadows—These can be applied to text (text-shadow) or to rectangular items (box-shadow, Figure 5-4). Specifications include the horizontal offset, vertical offset, blend distance, and shadow colour. Example: text-shadow: 3px 3px 6px gray;

Figure 5-4. Two examples of drop shadows, one applied to text (text-shadow) and another to the paragraph (box-shadow). Image Richard Adams. Image licensed under CC BY 4.0. - Flexible box layout—The “display: flex” and accompanying style specifications can be used to determine the distribution of multiple objects on a page. A common use is to center items horizontally and/or vertically (Figure 5-5).

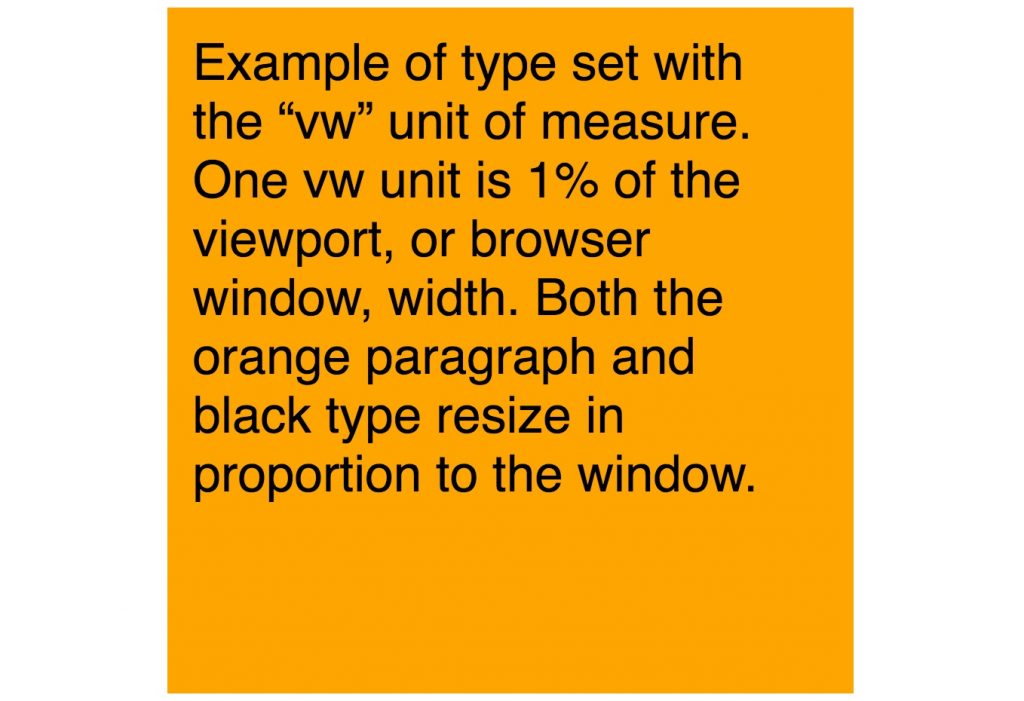
- Viewport width (vw) and viewport height (vh) measurements—These scalable measurements (Figure 5-6) take the place of fixed measurements like pixels (px) and are great for responsive design. One vw is equivalent to 1% of the viewport width. The vw and vh units can be used to size tags, type, leading, margin, and padding.

- Drop caps—Large first initials (Figure 5-7) can be created by selecting the first letter of a paragraph, either by using a <span> tag around the letter or by using the pseudo-element ::first-letter (e.g., p::first-letter). Then specify font size in percent or em, line-height to get the desired vertical position, colour, and margin.

Variations in Web Browsers
Although the latest versions of web browsers conform to W3C standards and interpret HTML and CSS the same, some differences do exist, particularly with newer and more complicated styles and in the way they are handled by older browser versions. Styles may need to be written differently for browsers, depending upon their underlying page layout engine (Table 5-4).
| Engine | Browser | Abbreviation |
|---|---|---|
| Trident | Internet Explorer | |
| WebKit | Safari, Chrome, Opera | -webkit- |
| Gecko | Firefox | -moz- |
An example of CSS code for different browsers, as applied to the CSS animate style, is:
-webkit-animation-name: example; /* Safari 4.0 - 8.0 */ -webkit-animation-duration: 4s; /* Safari 4.0 - 8.0 */ animation-name: example; animation-duration: 4s;