At the time of testing (December 2019), Google Slides lacks several features that enable accessible office document authoring, most notably: a separate document title field and the ability to indicate headings for rows and columns. With this in mind, be cautious of templates available in the Google Slides template gallery and be sure that they comply the techniques discussed here.
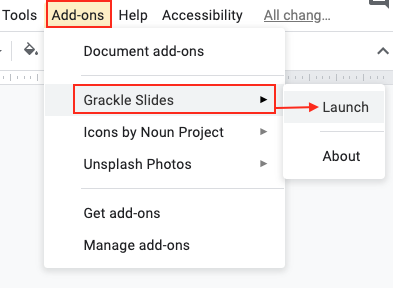
While there is no accessibility checking feature built into Google Slides, you can install a third-party add-on called Grackle Slides. Grackle is a third-party plug-in that includes an accessibility checker along with other features that enhance accessibility on Grackle Slides (see Technique 11). Due to the nature of Google Slides, some accessibility features, such as tables, are only fully accessible when exporting the document to another format, like a HTML or PDF file.
What’s an “Office Document”?
You should use these techniques when you are using Google Slides to create documents that are:
- Intended to be used by people (i.e., not computer code),
- Text-based (i.e., not simply images, although they may contain images),
- Fully printable (i.e., where dynamic features are limited to automatic page numbering, table of contents, etc. and do not include audio, video, or embedded interactivity),
- Self-contained (i.e., without hyperlinks to other documents, unlike web content), and
- Typical of office-style workflows (Reports, letters, memos, budgets, presentations, etc.).
If you are creating forms, web pages, applications, or other dynamic and/or interactive content, these techniques will still be useful to you, but you should also consult the W3C-WAI Web Content Accessibility Guidelines (WCAG 2.0) because these are specifically designed to provide guidance for highly dynamic and/or interactive content.
File Formats
Google Slides does not have a default file format, as it is a web-based authoring tool.
Google Slides offers a number of presentation processor and web format saving options. Most of these have not been checked for accessibility, but some information and/or instructions are available for the following formats in Technique 12.
- Microsoft PowerPoint (.pptx)
- ODP Document (.odp)
- PDF Document (.pdf)
- Plain Text (.txt)
- JPEG image (.jpg, current slide)
- PNG image (.png, current slide)
- Scalable Vector Graphics (.svg, current slide)
Document Conventions
We have tried to formulate these techniques so that they are useful to all authors, regardless of whether they use a mouse. However, for clarity there are several instances where mouse-only language is used. Below are the mouse-only terms and their keyboard alternatives:
- *Right-click: To right-click with the keyboard, select the object using the Shift+Arrow keys and then press either (1) the “Right-Click” key (some keyboard have this to the right of the spacebar) or Shift+F10.
Disclaimer and Testing Details
Following these techniques will increase the accessibility of your documents, but it does not guarantee accessibility to any specific disability groups. In cases where more certainty is required, it is recommended that you test the office documents with end users with disabilities, including screen reader users. Files are easily saved as various file formats (see Technique 12).
Editor’s note: Since the content of this page has been heavily updated from the original article (Authoring Techniques for Accessible Office Documents: Google docs: Presentations), the usual editor’s notes that flag new content will be omitted. The application-specific steps and screenshots were updated in December 2019.