Google Docs lacks several features that enable accessible office document authoring, most notably, the ability to create complex accessible tables and a built-in accessibility checker.
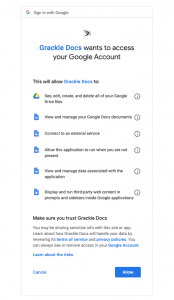
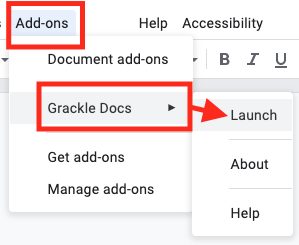
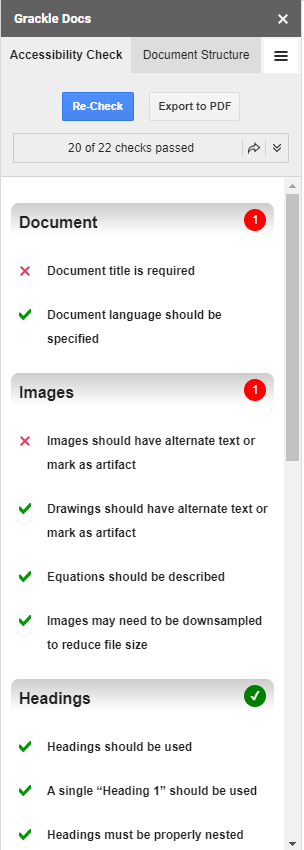
While there is no accessibility checking feature built into Google Docs, you can install a third-party add-on called Grackle Docs. Grackle is a third-party plug-in that includes an accessibility checker along with other features that enhance accessibility on Google Docs (see Technique 11).
Due to the nature of Google Docs, some accessibility features, such as tables, are only fully accessible when exporting the document to another format, like a PDF file.
What’s an “Office Document”?
You should use these techniques when you are using Google Docs to create documents that are:
- Intended to be used by people (i.e., not computer code),
- Text-based (i.e., not simply images, although they may contain images),
- Fully printable (i.e., where dynamic features are limited to automatic page numbering, table of contents, etc. and do not include audio, video, or embedded interactivity),
- Self-contained (i.e., without hyperlinks to other documents, unlike web content), and
- Typical of office-style workflows (i.e., reports, letters, memos, budgets, presentations, etc.).
If you are creating forms, web pages, applications, or other dynamic and/or interactive content, these techniques will still be useful to you, but you should also consult the W3C-WAI Web Content Accessibility Guidelines (WCAG 2.0) because these are specifically designed to provide guidance for highly dynamic and/or interactive content.
File Formats
Google Docs does not have a default file format as it is a web-based authoring tool. Google Docs offers a number of word processor and web format saving options. Most of these have not been checked for accessibility, but some information and/or instructions are available for the following formats in Technique 12:
- Microsoft Word (.docx)
- OpenDocument Format (.odt)
- Rich Text Format (.rtf)
- PDF (.pdf)
- Plain Text (.txt)
- Web Page (.html, zipped)
- EPUB Publication (.epub)
Document Conventions
We have tried to formulate these techniques so that they are useful to all authors, regardless of whether they use a mouse. However, for clarity there are several instances where mouse-only language is used. Below are the mouse-only terms and their keyboard alternatives:
- *Right-click: To right-click with the keyboard, select the object using the Shift+Arrow keys and then press either (1) the “Right-Click” key (some keyboard have this to the right of the spacebar) or Shift+F10.
Disclaimer and Testing Details:
Following these techniques will increase the accessibility of your documents, but it does not guarantee accessibility to any specific disability groups. In cases where more certainty is required, it is recommended that you test the office documents with end users with disabilities, including screen reader users. Files are easily saved as various file formats (see Technique 12).
Editor’s note: Since the content of this page has been heavily updated from the original article (Authoring Techniques for Accessible Office Documents: Google docs: Documents), the usual editor’s notes that flag new content will be omitted. The application-specific steps and screenshots were updated in December 2019.