At the time of testing, Adobe InDesign CS6 (April 2013) and Adobe InDesign Creative Cloud 2019 (December 2019) provide a set of accessibility features that are sufficient to enable the production of accessible digital documents.
What is “InDesign”?
You should use the technique below when you are using InDesign to create documents that are:
- Intended to be used by people (i.e., not computer code),
- Text and Image based (intended for design)
- Fully printable and can be digitized
- Creative design (layout, e.g., books, packages, poster, interactive web)
Note: InDesign is best for print design, but there are also options of doing web and digital publishing. If you are creating forms, web pages, applications, or other dynamic and/or interactive content, the techniques below will be useful, but consult the W3C-WAI Web Content Accessibility Guidelines (WCAG 2.0) because these are specifically designed to provide guidance for highly dynamic and/or interactive content.
File Formats
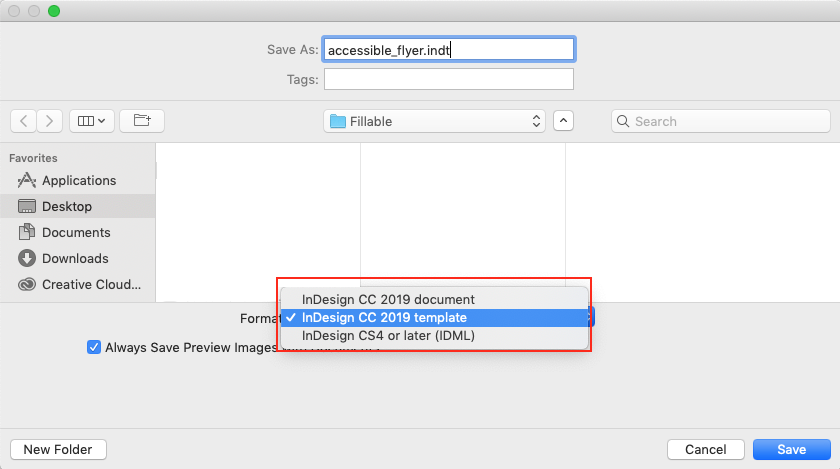
The default file format for InDesign is (.indd).
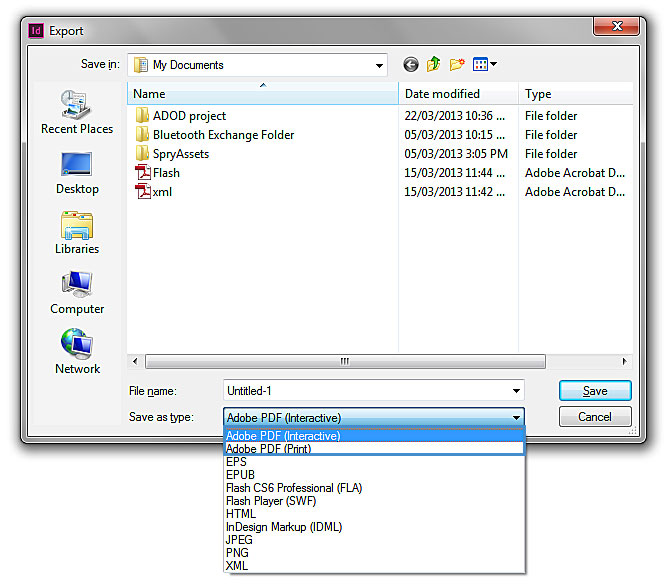
In addition, InDesign offers many other web format saving options. Most of these have not been checked for accessibility.
- ePub
- PDF (print and interactive)
- Flash Player SWF (for interactive)
- HTML, XHTML
- XML
Document Conventions
We have tried to formulate these techniques so that they are useful to all authors, regardless if they use a mouse. However, there are several instances where mouse-only language is used for clarity purposes . Below are the mouse-only terms and their keyboard alternatives:
- *Right-click: To right-click with the keyboard, select the object using the Shift+Arrow keys and then press either (1) the “Right-Click” key (some keyboard have this to the right of the spacebar) or Shift+F10.
Disclaimer and Testing Details:
Following these techniques will increase the accessibility of your documents, but it does not guarantee accessibility to any specific disability groups. In cases where more certainty is required, it is recommended that you test the documents with end users with disabilities, including screen reader users.