At the time of testing (September 30, 2010), Keynote ’09 lacks several features that enable accessible office document authoring, most notably: the ability to add alternative text to images and objects, indicating natural language, quick styles or named styles, and change tracking. As a result, some of the other features that might otherwise support accessibility, such as its extensive templates are not as effective. In addition, Keynote ‘09 does not include an accessibility checking feature, which is a more advanced accessibility feature.
Editor’s note: In later versions of Keynote, users can add alt text to images and objects. Apple has added significant accessibility improvements to its iWork applications, but an accessibility checker is not a feature yet.
What’s an “Office Document”?
You should use these techniques when you are using Keynote ’09 to create documents that are:
- Intended to be used by people (i.e., not computer code),
- Text-based (i.e., not simply images, although they may contain images),
- Fully printable (i.e., where dynamic features are limited to automatic page numbering, table of contents, etc. and do not include audio, video, or embedded interactivity),
- Self-contained (i.e., without hyperlinks to other documents, unlike web content), and
- Typical of office-style workflows (Reports, letters, memos, budgets, presentations, etc.).
If you are creating forms, web pages, applications, or other dynamic and/or interactive content, these techniques will still be useful to you, but you should also consult the W3C-WAI Web Content Accessibility Guidelines (WCAG 2.0) because these are specifically designed to provide guidance for highly dynamic and/or interactive content.
File Formats
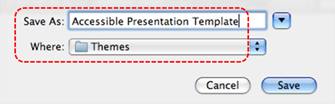
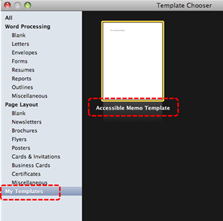
The default file format for Keynote ‘09 is the native iWork format. In addition, Keynote ‘09 offers many other presentation processor and web format saving options. Most of these have not been checked for accessibility, but some information and/or instructions are available for the following formats in Technique 12:
- MS PowerPoint (PPT)
- HTML
Document Conventions
We have tried to formulate these techniques so that they are useful to all authors, regardless of whether they use a mouse. However, for clarity there are several instances where mouse-only language is used. Below are the mouse-only terms and their keyboard alternatives:
- *Right-click: To right-click with the keyboard, select the object using the Shift+Arrow keys and then press either (1) the “Right-Click” key (some keyboard have this to the right of the spacebar) or Shift+F10.
Disclaimer and Testing Details:
Following these techniques will increase the accessibility of your documents, but it does not guarantee accessibility to any specific disability groups. In cases where more certainty is required, it is recommended that you test the office documents with end users with disabilities, including screen reader users. The application-specific steps and screenshots in this document were created using iWork Keynote ‘09 (ver.5.0.3(791), Mac OS X, Sept. 2010) and Keynote, version 9.1 (December 2019) while producing a document in the proprietary file format. Files are also easily saved as other file formats (see Technique 12).