Overview
At the time of testing (January 17, 2011), as long as images are avoided, PowerPoint for Mac provides a set of accessibility features that is sufficient to enable the production of accessible digital office documents. However, PowerPoint 2008 for Mac does not include an accessibility checking feature.
Editor’s note: Later versions of PowerPoint for Mac include an accessibility checking feature. For more information, please see the following:
What’s an “Office Document”?
You should use these techniques when you are using PowerPoint for Mac to create documents that are:
- Intended to be used by people (i.e., not computer code),
- Text-based (i.e., not simply images, although they may contain images),
- Fully printable (i.e., where dynamic features are limited to automatic page numbering, table of contents, etc. and do not include audio, video, or embedded interactivity),
- Self-contained (i.e., without hyperlinks to other documents, unlike web content), and
- Typical of office-style workflows (Reports, letters, memos, budgets, presentations, etc.).
If you are creating forms, web pages, applications, or other dynamic and/or interactive content, these techniques will still be useful to you, but you should also consult the W3C-WAI Web Content Accessibility Guidelines (WCAG 2.0) because these are specifically designed to provide guidance for highly dynamic and/or interactive content.
File Formats
The default file format for PowerPoint for Mac is Office Open XML (PPTX).
In addition, PowerPoint for Mac offers many other presentation processor and web format saving options. Most of these have not been checked for accessibility, but some information and/or instructions are available for the following formats in Technique 12 (below):
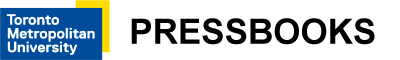
- PPT (MS PowerPoint 97–2004)
- POTX (PowerPoint Template)
- ODP (OpenDocument Presentation)
- HTML
Document Conventions
We have tried to formulate these techniques so that they are useful to all authors, regardless of whether they use a mouse. However, for clarity there are several instances where mouse-only language is used. Below are the mouse-only terms and their keyboard alternatives:
*Right-click: To right-click with the keyboard, select the object using the Shift+Arrow keys and then press either (1) the “Right-Click” key (some keyboard have this to the right of the spacebar) or Shift+F10.
Disclaimer and Testing Details:
Following these techniques will increase the accessibility of your documents, but it does not guarantee accessibility to any specific disability groups. In cases where more certainty is required, it is recommended that you test the office documents with end users with disabilities, including screen reader users.
The application-specific steps and screenshots in this document were created using Microsoft PowerPoint 2008 for Mac (ver. 12.0 (071130), Mac OS X, Jan. 2011) and Microsoft PowerPoint for Mac (version 16.16.17) while creating a PPTX document. Files are also easily saved as other file formats (see Technique 12, below).
This document is provided for information purposes only and is neither a recommendation nor a guarantee of results. If errors are found, please report them to: adod-comments@idrc.ocad.ca.