1. Perceivable
1.1 Text Alternatives (Level A)
Contents
Guideline 1.1 Text Alternatives
Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, Braille, speech, symbols, or simpler language.
Success Criterion 1.1.1 Non-Text Content
Level A
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose, except for the situations listed below.
- Controls and input: If non-text content is a control or accepts user input, then it has a name that describes its purpose. (Refer to Success Criterion 4.1.2 for additional requirements for controls and content that accepts user input.)
- Time-based media: If non-text content is time-based media, then text alternatives at least provide descriptive identification of the non-text content. (Refer to Guideline 1.2 for additional requirements for media.)
- Test: If non-text content is a test or exercise that would be invalid if presented in text, then text alternatives at least provide descriptive identification of the non-text content.
- Sensory: If non-text content is primarily intended to create a specific sensory experience, then text alternatives at least provide descriptive identification of the non-text content.
- CAPTCHA: If the purpose of non-text content is to confirm that content is being accessed by a person rather than a computer, then text alternatives that identify and describe the purpose of the non-text content are provided, and alternative forms of CAPTCHA using output modes for different types of sensory perception are provided to accommodate different disabilities.
- Decoration, formatting, and invisible: If non-text content is pure decoration, that is, used only for visual formatting or not presented to users, it should be implemented in a way that it can be ignored by assistive technology.
Non-Text Content Explained
There is good reason why this guideline is the first. While barriers can affect a wide range of people, those who tend to face the most barriers are people whose visual senses are limited or absent. Given the visual nature of the Web, potential barriers are many. Anything visual that is not described in text is a potential barrier.
Why do I always need alternatives to images in my website?
If a website has photographs, artwork, drawings, or other graphic elements, adding text alternatives is an easy way to make the site accessible to people with certain disabilities. In addition, text alternatives benefit people who use text-based browsers, have slow Internet connections, or have limited data plans. Text alternatives also make it possible to search the Web for images.
- Many people who are blind use a screen reader to access computers. But screen reading programs only understand text; they cannot interpret the content of images. By writing a description for each image on a web page, screen reader users gain access to the images. In most cases, the description need not be elaborate. The text alternative for a photograph of a sunset can be as simple as “sunset on Georgian Bay.” The text alternative for a reproduction of a Picasso painting might be: “painting of an old man with a guitar by Pablo Picasso.”
- Text-based browsers do not display images. By providing text alternatives, people who use text-based browsers will see the descriptions displayed in place of the images.
- Similarly, people with slow Internet connections or limited data plans sometimes set their browser to not display images (web pages load faster when images are not displayed, using up much less bandwidth). By providing text alternatives, users will see the descriptions displayed in place of the images, as opposed to seeing blank spaces where images would have appeared.
- When search engines “crawl” websites to catalogue their content, they cannot determine what is contained in images (image content detection is in its early stages of development). Search engines only “understand” text. By including text alternatives, search engines are able to catalogue images, making them searchable.
The Art of Alt Text
One of the most common ways to remove barriers associated with visual content is to use the HTML alt attribute with images in web content. When people learn about web accessibility, “alt text” is often introduced first. Alt text for images is, in most cases, an easy accommodation. There is, however, an art to creating effective alt text.
Definition
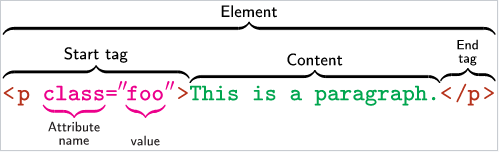
Elements: Often referred to as HTML tags, these are the main features of HTML syntax. Examples include <p></p>, <table></table>, or <div></div>, among many others.

Definition
Attributes: These are the properties associated with an HTML element. In the image above, class is an example of an attribute. Attributes have values that define characteristics of an element. Other examples of attributes include style="", href="", src="", and title="", among many others.
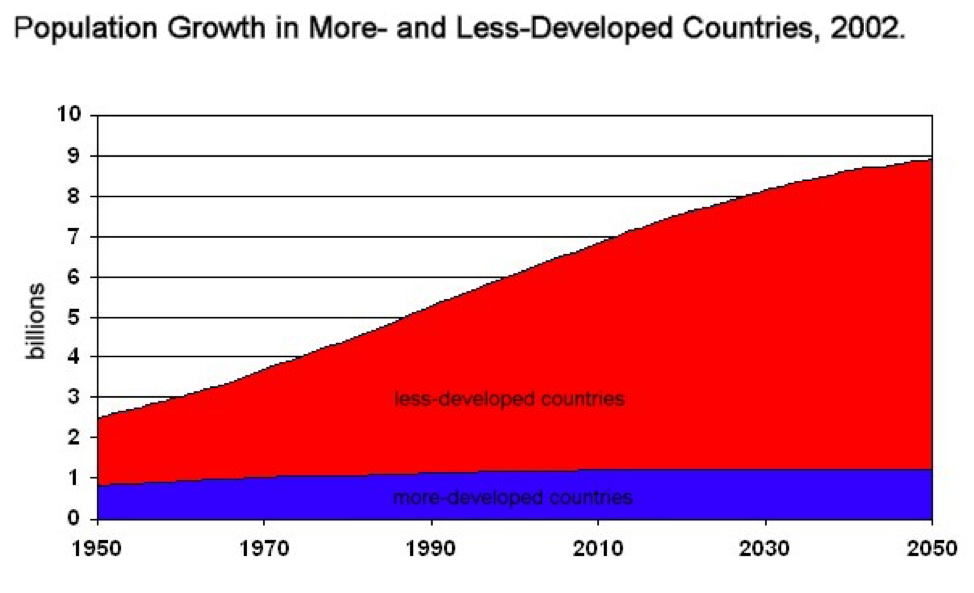
What needs to be described in alt text must be done in 125 characters or less. Some screen readers will stop reading at this character length. There is often much more in an image (i.e., a picture is worth a thousand words) than can be described in alt text. Depending on the context, the same image may have different descriptions. Consider the following image in the two contexts described:

Context 1: In a statistics book
In a statistics book the actual data values in the graph may not be important. What may be important is the way that data is presented. Alt text in this case might read:
“When graphing population growth, population is presented on the y-axis, and years are presented on the x-axis.”
Context 2: In an article on global birth rates
In an article that talks about birth rates around the world, the data values will be more important, and the way the data is presented less so. Alt text in this case might read:
“Since 1950, population growth for less-developed countries has increased at 5 times the rate of developed countries. See below.”
Note the reference to additional description with “See below.” With the limitation on the length of alt text, it is commonly necessary to provide additional details about an image in a long description. This can often be accomplished by providing an extended description in the text surrounding the image and in the alt text referring to that description. This extended description can be placed before or after the image or perhaps in a caption for the image. These long descriptions can be beneficial for many people, including those that do not have a disability but perhaps are not sure how to interpret the graph.
A long description for context 2, might then read:
“In 1950, the ratio of population growth between less- and more-developed countries was approximately 2.5:1. Since then, the ratio has increased steadily. Today, that ratio is approximately 6:1. By 2050, that ratio is expected to increase to 9:1, with developed countries maintaining a close-to-zero population growth, compared to a nearly 600% increase in less-developed countries.”
Key Point: Alt text should be no longer than 125 characters. Some screen readers will stop reading at this character length.
Key Point: The HTML image element (i.e., <img>) also has a longdesc attribute that can be added to it, in addition to alt text, that references a URL to a location where a more detailed description is provided, perhaps on another web page or perhaps farther down the page, accessed using an HTML anchor. Unfortunately, longdesc is not well-supported in any of the common browsers, so at this point using an alternative to longdesc, like describing in the surrounding text, is recommended.
Text Is Special
One important characteristic of text is its adaptability. As mentioned, text makes images searchable and enables search engines to index the alt text of images. Some of the many ways text can be adapted, include:
- Screen readers can convert it to audio
- Screen readers can convert it to Braille
- Text-to-speech software can convert it to audio
- Text can be spoken and accessed with speech recognition software
- It can be translated using translation software
- Tools can simplify text to make it more readable
- Text can be magnified without losing its crisp appearance, unlike images of text
- Text colour can be changed to make it more readable
In short, remember, providing text alternatives is usually a good way to make web content more accessible.
Suggested Reading:
Are You Human? Hiding from Spammers
Spam robots are constantly roaming through sites to find ways of accessing unprotected mail systems so they can be used to send unsolicited mail or to hide the origins of spam emails.
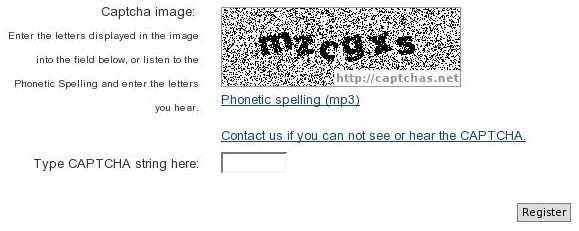
- To prevent “spambots” from finding their way into websites, a common strategy is to use a CAPTCHA task. This strategy requires a task be completed that can only be accomplished by a human being. The screenshot below shows a typical CAPTCHA task, in which a user identifies randomly generated letters in an image and enters those letters into a form field, typically done while registering on a system or using a web form that sends email.

CAPTCHAs can be effective for warding off spambots, but they pose access barriers for some users. A person who is blind would not be able to see the characters in the CAPTCHA image and, thus, would be prevented from registering on the system without the help of a sighted person. It’s not possible to include a text alternative of the characters in the CAPTCHA image because spambots can easily be programmed to find them. CAPTCHAs are available with audio output to get around this problem, so the blind person can hear the characters in a CAPTCHA image. But this still leaves out deaf blind users, who cannot see or hear the CAPTCHA characters. For such cases the site maintainer should provide a means for registrants to contact the site administrator, who can register the person manually. A variety of CAPTCHA utilities are available on the Web, which can be copied into a site’s forms, and free services are available to generate audio CAPTCHAs:
- Another method of confirming that a human and not a spambot is registering on a website is to have registrants confirm their registration by replying to a message sent to their email address. This method avoids accessibility issues associated with CAPTCHA and can be accessible to deaf blind users. Many web applications today have email confirmation utilities built into them.

