1. Perceivable
1.3 Adaptable (Level A)
Contents
Guideline 1.3 Adaptable
Create content that can be presented in different ways without losing information or structure (e.g., a simpler layout).
Key Point: WCAG 2.0 included only Level A success criteria for Guideline 1.3. WCAG 2.1 added two additional Level AA requirements, plus one new Level AAA requirement that will be introduced on the page that follows.
Guideline 1.3 Adaptable Explained
Why should I make it possible to present content in different ways?
People need choices in how they use computers. One of the advantages of electronic documents over paper is flexibility. It is — or should be — easy to substitute one font for another or change colours, line spacing, margins, and dozens of other formatting characteristics. By following a handful of guidelines, web content authors make it easy for users to adjust the appearance and organization of web pages to suit users’ individual needs. For example:
- An individual with low vision can read many web pages when the font is yellow, zoomed at 400% larger than normal, and displayed on a black background. If web content authors follow guidelines, users can substitute a custom style sheet to display pages in their desired format.
- A screen reader user accesses an online article about Canadian weather. The content includes a data table that shows the number of hours of sunshine per year for every provincial capital. The user can navigate from cell to cell in the table, certain about which cells contain header information and which cells contain data. A user using a screen reader should be able to determine, for example, that Winnipeg receives an average of 2,372 hours of sunshine per year.
- A lawyer accesses the Internet from a web-enabled cell phone. Despite the small screen, she can easily read the content on a law library site that conforms to WCAG 2.1 guidelines.
Success Criterion 1.3.1 Info and Relationships
Level A
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
Definition
Programmatically Determined: Determined by software from author-supplied data provided in a way that different user agents, including assistive technologies, can extract and present this information to users in different modalities.
Definition
User Agent: Typically a web browser, though could be any software used to present web content to users, including assistive technologies.
Definition
Assistive Technology: Sometimes referred to as adaptive technology; software or hardware that acts as a user agent (or acts with a mainstream user agent) to provide functionality to meet the requirements of users with disabilities that go beyond those offered by mainstream user agents.
Info and Relationships Explained
If you look “under the hood” of a web page, you will find a document that consists of all the words that appear on the page (the “content”) thickly interspersed with words, non-words, numbers, and symbols (the “code”). The code describes how the content should be formatted and what purpose it serves. For example, you might find something like this on a recipe website:
<h1>Recipes for Whole Wheat Bread</h1>
The pair of <h1> and </h1> tags that surround “Recipes for Whole Wheat Bread” means that the phrase appears larger and bolder than the text that surrounds it, and the phrase is the most important heading on the page.
Within that page of recipes there may be several types of whole wheat bread. Each of those would be presented with an <h2> to indicate their relationship as subtopics to the main topic of the page presented in an <h1>. Likewise, within each recipe, there may be an <h3> used to present ingredients, another to present preparation instructions, and yet another for serving suggestions. Each of those <h3> headings has a relationship to the parent <h2> but not to the other <h2> headings that represent other types of whole wheat bread. The following shows a semantic structure (i.e., the relationships of topics and subtopics) associated with the bread recipes.
Technical:
<h1>Recipes for Whole Wheat Bread</h1> //main topic
<h2>Whole Grain Bread</h2> //type of bread
<h3>Ingredients</h3> //recipe elements
…
<h3>Preparation</h3>
…
<h3>Serving</h3>
…
<h2>Multigrain Bread</h2> //type of bread
<h3>Ingredients</h3> //recipe elements
…
<h3>Preparation</h3>
…
<h3>Serving</h3>
…
<h2>Sourdough Bread</h2> //type of bread
<h3>Ingredients</h3> //recipe elements
…
<h3>Preparation</h3>
…
<h3>Serving</h3>
…
The above semantic structure uses headings that represent topics, and subtopics could also be represented as a nested list. The following list maintains the same relationships defined by the headings above. In this case, there is a main list with one item, the main topic; three sublists with each type of bread; and one sublist under each of those representing the elements of a given recipe.
Technical:
<ul> //main list of bread recipes
<li>Recipes for Whole Wheat Bread
<ul> //type of bread
<li>Whole Grain Bread
<ul> //recipe elements
<li>Ingredients
…
</li>
<li>Preparation
…
</li>
<li>Serving
…
</li>
</ul>
</li>
</ul> //End of Whole Grain type
<ul> //type of bread
<li>Multigrain Bread
<ul> //recipe elements
<li>Ingredients
…
</li>
<li>Preparation
…
</li>
<li>Serving
…
</li>
</ul>
</li>
</ul> //End of Multigrain type
<ul> //type of bread
<li>Sourdough Bread
<ul> //recipe elements
<li>Ingredients
…
</li>
<li>Preparation
…
</li>
<li>Serving
…
</li>
</ul>
</li>
</ul> //End of Sourdough type
</li>
</ul> //End of main list of bread recipes
SC 1.3.1 requires web content authors to use the right code to generate relationships and associate related information. When they do, browsers and assistive technologies automatically “understand” how content relates to other content on the page. (This is what is meant by “programmatically determined.”) For example:
- On a form with two fields, “Name” and “Email address,” using the correct code, in this case an associated
<label>element, ensures that browsers and assistive technologies know that the first field contains the name and the second field contains the email address. In the example markup below, note that theforattribute with each label creates an association with theidattribute of the related input field. When an input field receives focus, the content of the associated label is read out.
Technical:
<form> <label for="firstname">Name</label><input type="text" id="firstname"/> <label for="emailaddress">Email</label> <input type="text" id="emailaddress" /> … </form>
- In a table that displays the population of Canadian provinces, using the correct code, in this case a table header cell represented with
<th>, ensures that browsers and assistive technologies associate the data cell (i.e.,<td>) that says “11.4 million” with the header cell (i.e.,<th>) “Ontario” and the data cell that says “3.3 million” with the header cell “Alberta.”
Technical:
<table> <tr><th>Ontario</th><th>Alberta</th>...</tr> <tr><td>11.4 million</td><td>3.3 million</td>...</tr> ... </table>
Key Point: This success criterion overlaps with SC 2.4.6 Headings and Labels and SC 2.4.10 Section Headings. While SC 1.3.1 requires the use of markup to create associations, these latter success criteria do not. These will be addressed further when Guideline 2.4 is discussed in the next unit.
Suggested Reading:
Success Criterion 1.3.2 Meaningful Sequence
Level A
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined.
Meaningful Sequence Explained
Definition
Meaningful sequence: A sequence is meaningful if the order of content in the sequence cannot be changed without affecting its meaning.
There are a range of scenarios where web content must be arranged in a particular order to be effectively understood. For example, when looking up the address for a company, we would expect to find information in this order:
ABC Company
123 Main Street
Suite 456
Toronto
Ontario
M7N 8X9
We might become confused if the information appeared in this order:
ABC Company
Toronto
123 Main Street
Ontario
Suite 456
M7N 8X9
The latter sequence is the presentation order to a screen reader user if the web content author were to use the following layout table to format the address in two columns. By default, screen readers read left to right and top to bottom, thus reading the left then right cells in the first row, left then right cells in the second row, and so on.
| ABC Company | Toronto |
| 123 Main Street | Ontario |
| Suite 456 | M7N 8X9 |
Sometimes content can be presented in any order without compromising comprehensibility. For example:
- If an online magazine article contains a sidebar, it usually does not matter whether a person reads the article first or the sidebar first.
- If CSS is used to position a main navigation bar, the content, and a secondary navigation bar, understanding the page does not depend on the order of the sections.
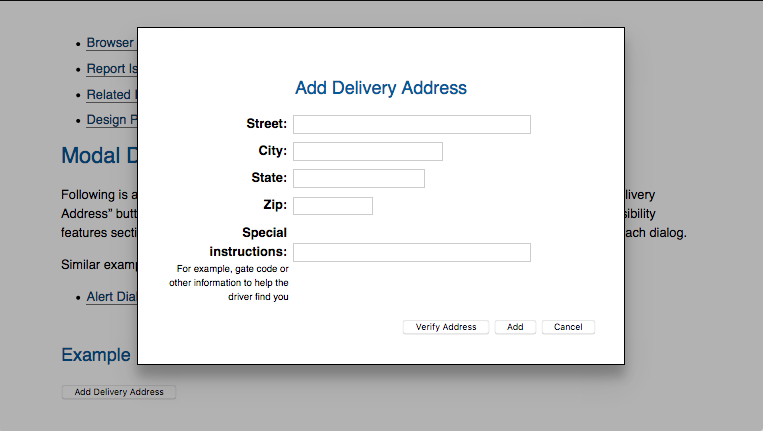
Another common sequencing error occurs with modal dialogs, like the one described below. For a modal dialog to comply with this success criteria, when a user clicks an element (in this case, the button labeled “Add Delivery Address”) to open the dialog, focus must be sent to a focusable element in the dialog. The cursor must then remain trapped in the dialog until the user explicitly dismisses it, either by pressing the escape key or clicking one of the buttons.
Modal dialog sequencing failures occur when:
- The cursor is not sent to the dialog when it opens, and keyboard navigation continues through the content in behind the dialog.
- While navigating through the dialog, the cursor does not loop back to the start of the dialog after reaching its last element. Navigation moves from the dialog back to the content in behind before the user has acknowledged or dismissed the dialog.
- When the dialog is acknowledged or dismissed, and the cursor’s focus returns to the start of the browser window rather than returning to the location the dialog was opened from.
Definition
Modal Dialog: A dialog window that typically opens on top of existing web content and forces the user to interact with the dialog before access to the existing content can be re-established. The modal dialog takes focus, and, typically, the content in behind the dialog is greyed to reduce its visibility while the dialog is open.

Definition
CSS: Acronym for Cascading Style Sheets. CSS, introduced around the same time as HTML 4, is a way to separate presentation from its associated HTML content, thus improving the accessibility of web content. CSS makes it possible for users to override a default presentation and customize it to their needs (among other benefits).
Suggested Reading:
Success Criterion 1.3.3 Sensory Characteristics
Level A
Instructions provided for understanding and operating content do not rely solely on sensory characteristics of components such as shape, size, visual location, orientation, or sound.
Note: For sensory characteristics related to colour, refer to Guideline 1.4.
Sensory Characteristics Explained
Some users with disabilities cannot perceive shape, position, colour, or location due to the nature of their disability and/or the assistive technologies they use.
Here’s an example: There are three buttons at the bottom of a survey form. The instructions read: “Click the brown button to exit the survey without saving. Click the square button to save in-progress survey results. Click the large button to submit your results.” A screen reader user cannot determine which button is brown, square, or large.
The form buttons in the example above can be made accessible by labelling the brown button “Exit without saving;” the square button “Save partial results;” and the large button “Submit your results.”
In addition to the button examples above, phrases like “make a choice from the menu on the left” will be more accessible as “immediately following the main menu near the top of the page, make a choice from the content menu on the left.” In the latter case, the user can find the main menu, assuming it is labelled as such, and, when it is announced, understand what follows will be the content menu.
When including instructions that describe how to interact with the content of a web page, do not state the instructions exclusively in terms of a single sensory characteristic. Instead, provide additional or alternate descriptions.

