1. Perceivable
1.4 Distinguishable (Level AA and AAA)
Contents
Success Criterion 1.4.3 Contrast (Minimum)
Level AA
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following:
- Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1.
- Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content have no contrast requirement.
- Logotypes: Text that is part of a logo or brand name has no contrast requirement.
Contrast Explained
For those with low vision or significant colour vision deficiency, low contrast between text colour and background colour can make reading difficult or impossible. These may be people with congenital (genetic) or acquired vision loss, including those with typical reduced visual acuity associated with aging.
Larger font (e.g., 18+ pt or 14 pt bold) is easier to read at lower contrast than typical text, like the text you are reading now, so the required contrast level (a.k.a., relative luminance) can be lower, at a contrast ratio of 3:1. Typical fonts (e.g., approximately 12 pt or less) require a higher contrast to be readable for some people, at a minimum contrast ratio of 4.5:1. These ratios are calculated based on the contrast required by someone with 20/40 visual acuity to effectively read text without the assistance of system or software contrast enhancements (see also: SC 1.4.6 Contrast Enhanced).
A common contrast issue occurs when the colour of link text has its typical underline removed using CSS styles. The resulting link text may not provide sufficient contrast with the surrounding text. In such cases, links that are embedded in a paragraph, for instance, become invisible to many users. The link text may only be discovered by inadvertently passing a mouse pointer over the link, causing the finger pointer to appear. Web content developers will often remove the standard link underline for aesthetic reasons, perhaps not realizing that this creates a barrier for some people. In contrast, for links in navigation menus, removing the underline is less of an issue, since the function of these links is usually obvious. Developers should distinguish between navigation links and links embedded in content, styling the latter with an underline. The underline for links is the default, so they have to be removed intentionally. Developers should avoid removing the underline in such cases.
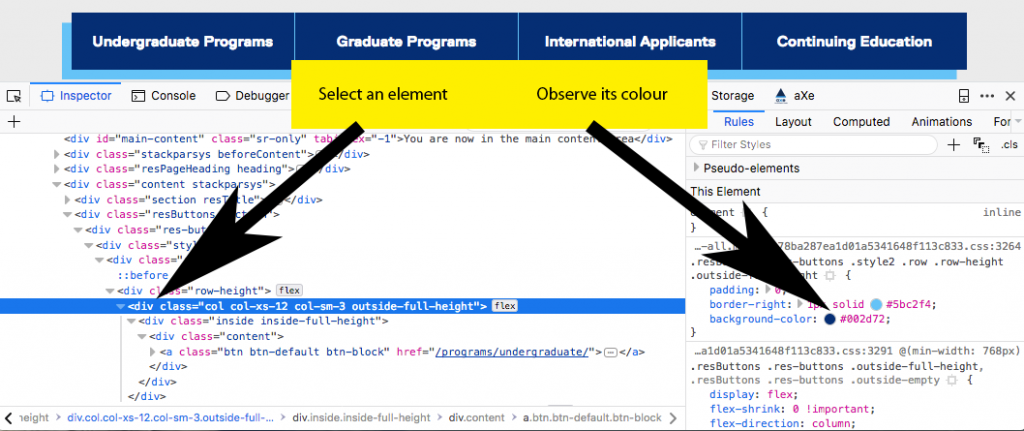
Colour contrast is relatively easy to check. There are many tools available that take codes for foreground (text) and background colours, then calculate the contrast ratio. These colour codes can be found by using a tool like ColorZilla or by using a browser’s Inspect Element window. In order to use Inspect Element, try selecting an element in the HTML window to the left, then observing the associated colour code in the CSS window on the right, as seen in the figure below.
Toolkit:

Figure: In a browser’s Inspect Element window, arrows pointing to an HTML element on the left and its associated colour in the CSS on the right.
Try This: Checking Colour Contrast
Using your browser’s Inspect Element feature, select text and background colours from an element on a familiar website and determine its contrast ratio using the contrast checker above.
Suggested Reading:
Success Criterion 1.4.4 Resize text
Level AA
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality.
Resize Text Explained
The goal of this success criteria is to ensure that people with mild visual disabilities can read content without the need for assistive technology to magnify text. This group of people includes the large population of individuals over 50 years of age, who tend to lose visual acuity with age and often need to increase text size just a little to make it readable.
Current browsers have a built-in zoom feature that will magnify the content on a web page, including images, regardless of how they have been sized. Typically, web content should be sized using relative measures (em or %) rather than absolute measures (pt or px) to ensure that elements throughout a page of web content magnify at the same rate. This includes container elements sized with absolute measures that have relatively sized text in them. If the container is sized with absolute measures, they run the risk of text magnifying but the container remaining the same size. This scenario may result in the magnified text presented one word per line, making it difficult to read. Or magnified text may float over or under adjacent text or other elements on the page, again making it difficult to read.
Relative sizing is also a requirement for responsive designs, which have become the norm for websites in recent years. Most websites are now developed in a way that adapt to the size of the screen they are being viewed on (i.e., they are responsive to screen size). Sizing text with relative measures thus accommodates people who need larger text to make it readable and ensures websites adapt effectively for a range of screen sizes.
Also see SC 1.4.10 Reflow for more about web content adapting to screen size.
Try This: Using Zoom to Resize Text
Open a YouTube video and magnify the content of the page using your browser’s zoom function (CMD and + on Mac; CTRL and + on Windows). Notice what zooms and what does not. Depending on the browser you’re using, you may notice differences in the way browsers magnify content.
Try this activity with Firefox, Chrome, Internet Explorer, or Edge browsers. If testing on Firefox, you can also try zooming on the text only by selecting “Zoom Text Only” from the View > Zoom menu.
Also, try making the width of your browser narrow. Grab the right edge of the browser window with your mouse pointer and drag the edge of the window to the left. Notice whether the content adjusts its layout and resizes (or does not resize) to fit into the smaller available space.
Suggested Reading:
Success Criterion 1.4.5 Images of Text
Level AA
If the technologies being used can achieve the visual presentation, text is used to convey information rather than images of text except for the following:
- Customizable: The image of text can be visually customized to the user’s requirements.
- Essential: A particular presentation of text is essential to the information being conveyed.
Note: Logotypes (text that is part of a logo or brand name) are considered essential.
Images of Text Explained
Most bitmap (or raster) images are made up of pixels or dots, which makes these images lose their crisp appearance when magnified. In contrast, vector-based images consist of points, lines, and curves and can adapt well to being resized. The vast majority of images on the Web are bitmap images (png, gif, or jpeg).
When bitmap images contain meaningful text and are magnified, the letters will typically pixelate, resulting in ragged edges around letters thereby making text more difficult to read for a person with low vision using browser-based zooming.
Images of text will also be inaccessible to people who are blind and using a screen reader to read web content. Screen readers are not able to extract text from images. While it is possible in some cases to reproduce the text in the alt text for an image or in a long description, this won’t accommodate people with low vision.
While there are some cases where images of text are necessary, generally web content developers should avoid using them. Wherever possible, actual text should be used. Actual text will magnify while keeping its crisp appearance, unlike the pixelated text in a magnified image.
Another reason why web developers may want text instead of images of text is for search engine indexing. Search engines can index text to make it searchable, while images of text cannot be indexed, apart from indexing the associated alt text. Text also uses much less bandwidth than an image of the same text, an important point for developers who are conscious of page loading times and bandwidth usage. By opting for smaller, faster-loading pages, websites can be considerate of data usage for visitors who may have limited data plans or who may turn off images to reduce their data consumption.
Try This: Magnify Text
Using your browser’s zoom function, magnify the following letters and notice any changes in their appearance as they get larger. The image of text will degrade while the text and the SVG versions stay crisp and easy to read.
Suggested Reading:
Success Criterion 1.4.6 Contrast (Enhanced)
Level AAA
The visual presentation of text and images of text has a contrast ratio of at least 7:1, except for the following:
- Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 4.5:1.
- Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.
- Logotypes: Text that is part of a logo or brand name has no contrast requirement.
Contrast (Enhanced) Explained
This success criteria is a more stringent version of SC 1.4.3. While SC 1.4.3 is intended to accommodate readers with 20/40 vision without the need for assistive technology, SC 1.4.6 is intended to accommodate those with 20/80 vision without the need for assistive technology. These are typical low-vision users who do not use assistive technology. Those with vision loss greater than 20/80 tend to use assistive technology such as magnifiers or contrast-enhancing software. Also, see SC 1.4.3 Contrast Minimum.
Try This: Choosing Accessible Colours
Using the WebAim Color Contrast Checker, introduced above, enter the colour values for black (#000000) as the background colour and white (#FFFFFF) as the foreground colour, and notice the contrast ratio the checker reports. Then reverse the colours. Is there any change in the contrast ratio?
Do you find it easier to read white text on a black background or black text on a white background? Why do you think that is, despite the contrast in each case being equal?
Also, try other opposing colours like blue and yellow, and red and green, and switching between foreground and background colours. Notice which colour combinations you find easier to read.
Though a controversial topic, the science is fairly clear: Why light text on dark background is a bad idea.
Suggested Reading:
Success Criterion 1.4.7 Low or No Background Audio
Level AAA
For prerecorded audio-only content that (a) contains primarily speech in the foreground, (b) is not an audio CAPTCHA or audio logo, and (c) is not vocalization intended to be primarily musical expression such as singing or rapping, at least one of the following is true:
- No Background: The audio does not contain background sounds.
- Turn Off: The background sounds can be turned off.
- 20 dB: The background sounds are at least 20 decibels lower than the foreground speech content, with the exception of occasional sounds that last for only one or two seconds.
Note: Per the definition of “decibel,” background sound that meets this requirement will be approximately four times quieter than the foreground speech content.
Low or No Background Audio Explained
This success criteria is intended to ensure that people with mild to moderate hearing loss are able to distinguish between foreground speech and background sounds and still understand what is being said. The optimal approach is not to have background audio. In cases where background audio is necessary, users should be able to disable the background audio. Alternatively, you should ensure that there is at least 20 decibels between speech volume and the volume of the background audio.
Measuring the separation between foreground speech and background sounds requires audio editing software. Samples are taken from an audio track at two instances: when just the background sound is audible and when both speech and background sounds are audible. Then, the decibel output of each is compared.
Alternatively, someone with good hearing listens to the speech over the background sounds, and if there are any parts that require added attention to comprehend, there is likely less than 20 dB of separation. For someone with a hearing impairment, those parts will be even more difficult to comprehend.
Suggested Reading:
Success Criterion 1.4.8 Visual Presentation
Level AAA
For the visual presentation of blocks of text, a mechanism is available to achieve the following:
- Foreground and background colours can be selected by the user.
- Width is no more than 80 characters or glyphs (40, if CJK).
- Text is not justified (aligned to both the left and the right margins).
- Line spacing (leading) is at least space-and-a-half within paragraphs, and paragraph spacing is at least 1.5 times larger than the line spacing.
- Text can be resized without assistive technology up to 200 percent in a way that does not require the user to scroll horizontally to read a line of text on a full-screen window.
Visual Presentation Explained
This success criteria essentially requires that the presentation of blocks of text be adaptable to the text/font preferences of the reader. This adaptability can benefit people with low vision and people with some cognitive or learning disabilities.
Some people find it easier to read with non-standard text and background colours (e.g., yellow on black). Some people with cognitive or certain learning disabilities will find it easier to read text with a little extra white space between lines. Others find text easier to read when spacing between words is consistent, as opposed to variable spacing in the case of justified text. While the text does not necessarily have to meet all these requirements by default, it must be possible to override the default presentation so readers are able to apply their own styles that meet their particular needs.
Plain text will generally comply with this success criteria. Failures occur when authors or web developers prevent text from adapting. Here are more examples of failures:
- Fonts are sized with absolute measures (e.g., px and pt).
- Text colours are defined with inline styles or older deprecated HTML attributes.
- Paragraph text is justified with inline styles.
- Text container widths are defined in absolute measures.
- Font colour is defined but background colour is not, or vice versa.
Toolkit: Install the User CSS Chrome extension, used to create a user-specific custom style sheet.
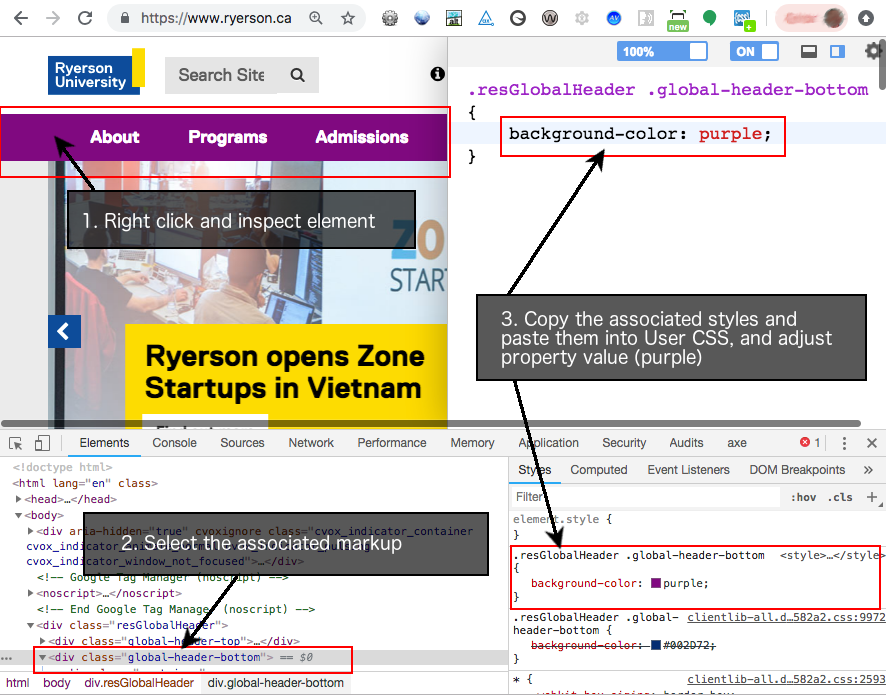
Try This: Creating Custom Styles
After installing User CSS for Chrome, create a custom style yourself.

Steps:
- Install the Chrome User CSS extension, via the Toolkit link above.
- After installing, open the extension by clicking the User CSS icon added to the Chrome toolbar.
- Right-click on an element in the web page that you want to adjust, and choose “Inspect Element” from the menu that opens. (Or press the F12 function key.)
- If it is not already selected, click on the HTML markup associated with the element in the left pane of the inspect window. This opens the styles for the element in the right pane.
- Copy a style from the right pane into the User CSS window.
- Change the properties of the style and observe the changes that occur on the web page.
Suggested Reading:
Success Criterion 1.4.9 Images of Text (No Exception)
Level AAA
Images of text are only used for pure decoration or where a particular presentation of text is essential to the information being conveyed.
Note: Logotypes (text that is part of a logo or brand name) are considered essential.
Images of Text (No Exceptions) Explained
While SC 1.4.5 allows the use of text in images in some cases (provided there is an actual text alternative available), SC 1.4.9 requires that no images of text are used, apart from logos, essential images of text, or images used only for decoration.
This requirement ensures that those who benefit from adaptable text presentation, as described for SC 1.4.8, are able to apply their text adaptations for all text. Images of text would not otherwise be adaptable to these individuals.
Suggested Reading:
Success Criterion 1.4.10 Reflow
WCAG 2.1
Level AA
Content can be presented without loss of information or functionality and without requiring scrolling in two dimensions for the following:
- Vertical scrolling content at a width equivalent to 320 CSS pixels
- Horizontal scrolling content at a height equivalent to 256 CSS pixels
The above applies except for parts of the content that require two-dimensional layout for usage or meaning.
Note: 320 CSS pixels is equivalent to a starting viewport width of 1280 CSS pixels wide at 400% zoom. For web content that is designed to scroll horizontally (e.g., with vertical text), the 256 CSS pixels is equivalent to a starting viewport height of 1024 px at 400% zoom.
Note: Examples of content that require two-dimensional layout are images, maps, diagrams, video, games, presentations, data tables, and interfaces where it is necessary to keep toolbars in view while manipulating content.
Reflow Explained
The aim of this success criteria has two parts: (1) Allow people with significant vision loss, who do not use screen readers or magnifiers, to magnify web content to 400% using only a browser’s zoom; and (2) allow content to adapt such that there is no need to scroll left or right (or to scroll up and down for vertical languages). When scrolling is required, it can be difficult to move from the end of one line of text to the start of the next. Also, when scrolling is required, there is also the risk that content that is not in the visible area of the screen may go unnoticed.
While reflowing content is very helpful for this group, it is also a prerequisite for responsive designs that adapt to various screen sizes and orientations.
Definition
Responsive design is an approach to web page creation that makes use of flexible layouts, flexible images, and Cascading Style Sheet media queries. The goal of responsive design is to build web pages that detect the visitor’s screen size and orientation and change the layout accordingly. (Source: WhatIs.com)
Definition
Viewport is another name for a browser window, or for a mobile phone or tablet screen. It is the visible space available to display a web page. Responsive designs were introduced to accommodate the wide range of viewport sizes across desktop and mobile device displays.
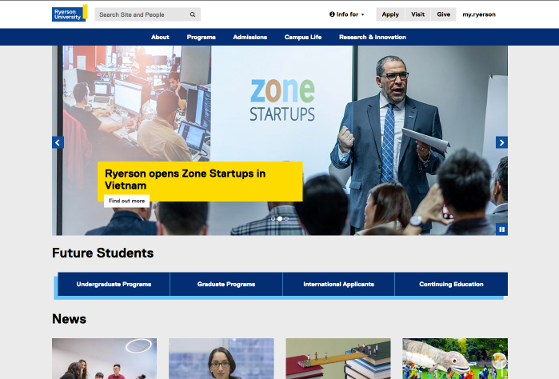
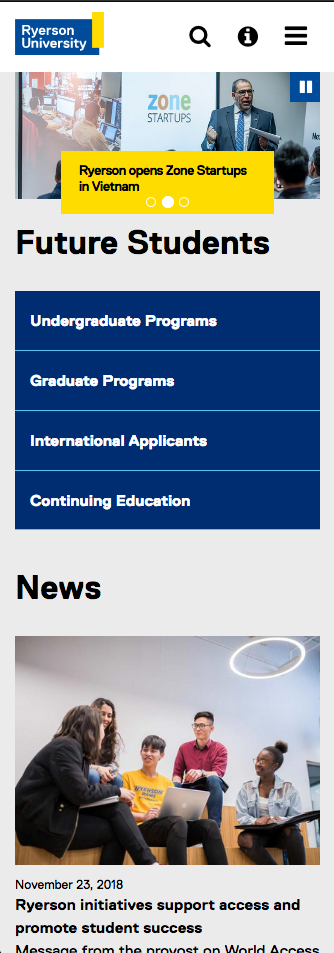
In the figure below, you will see a standard desktop display of the TMU website on the left and a reflow version (responsive) on the right. Dragging the right side of the browser window to the left to narrow its width causes the elements on the page to reflow to fit the available space. Likewise, when using your browser’s zoom to increase the view to 400%, the content reflows into a single column, so it can be viewed with ease by someone who needs magnification but does not use an assistive technology.


Figure: A desktop display of a website on the left, adapted through responsive design to fit a narrow screen on the right.
Try This: Resize Browser Windows
Toronto Metropolitan University
Visit the torontomu.ca website yourself. Try dragging the right side of your browser window left to reproduce the above effect. Next, use your browser’s zoom feature (in the View menu) to zoom in to 400%. In both cases, notice how the content of the page rearranges itself to fit the available space.
Try the activity on a couple of other websites you are familiar with, and notice whether they adapt, or reflow, to fit your browser window at different sizes.
Reflow Exceptions
There are a few exceptions to the reflow rule. Larger images, for example, that when viewed full width in a desktop browser window at 100% will flow off the side of the screen when magnified to 400%. Depending on the content of the image, developers may be able to set the maximum width of images to 100% of the browser window, so it increases in size until it reaches the width of the window. You may notice this happening on the TMU website in the activity above.
Data tables are another exception. Header cells and data cells have a particular relationship that cannot be changed without changing the meaning in the table. Both images and data tables are out of scope for this success criteria.
Success Criterion 1.4.11 Non-Text Contrast
WCAG 2.1
Level AA
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent colour(s):
- User Interface Components: Visual information required to identify user interface components and states, except for inactive components or where the appearance of the component is determined by the user agent and not modified by the author.
- Graphical Objects: Parts of graphics required to understand the content, except when a particular presentation of graphics is essential to the information being conveyed.
Non-Text Contrast Explained
This success criteria builds on SC 1.4.3 Contrast Minimum, which ensures text is readable over its background colour, extending the need for good contrast to functional elements in web content such as links and forms, as well as other visual elements such as icons, graphs or charts, and infographics, among other graphical objects.
Take links, for example. It is common for web content developers to remove the underline from links for aesthetic reasons. In some cases, removing the underline is okay, when the function of links, such as links in a menu, is obvious to the users. Often link text is blue by default, which over a typical white background will provide sufficient contrast to be readable. However, readers may not be able to distinguish between the blue link text (with the underline removed) and the surrounding black paragraph text. Such links may go unnoticed. The default contrast between the link colour and the surrounding text colour will fail this success criteria.
Another common non-text contrast issue occurs when disabled buttons are greyed out to indicate they are not functional. This may very well be desirable to de-emphasize the button until a particular task is complete or data entered, for example. But it may also create a barrier for low-vision users who may not be able to effectively see the disabled button to know that some task needs to be completed before continuing. In such a case, there are competing needs between those who can see and those who may have difficulty seeing. If higher contrast is required to make the disabled button more visible, it may make the disabled state less distinguishable for those who can see the buttons.
Readers should refer to SC 1.3.5 and SC 1.3.6 for more about potential solutions to competing needs. Icons, for example, might be used in the future with disabled elements, so those who may not be able to see the element have an alternative available through a preference setting that inserts an icon where a disabled element is present.
Suggested Reading:
Success Criterion 1.4.12 Text Spacing
WCAG 2.1
Level AA
In content implemented using markup languages that support the following text style properties, no loss of content or functionality occurs by setting all of the following and by changing no other style property:
- Line height (line spacing) to at least 1.5 times the font size
- Spacing following paragraphs to at least 2 times the font size
- Letter spacing (tracking) to at least 0.12 times the font size
- Word spacing to at least 0.16 times the font size
Exception: Human languages and scripts that do not make use of one or more of these text style properties in written text can conform using only the properties that exist for that combination of language and script.
Text Spacing Explained
You were introduced to text sizing in SC 1.4.4 Resize Text and in SC 1.4.8 Visual Presentation, both of which ensure that readers are able to modify the presentation of text to make it more readable. SC 1.4.12 builds on customizing text properties, adding line height, paragraph spacing, letter spacing, and word spacing to that mix.
This success criteria does not require authors to set these text properties. It requires that they do not prevent users from setting them. It is users who are responsible for applying these properties though tools such as User CSS, introduced earlier. Much like sizing with relative measures (%, em), as discussed with SC 1.4.4, relative sizing should be used for line height and for paragraph, letter, and word spacing. In this way, all elements related to text presentation, including text containers, increase in size at the same rate, rather than floating over adjacent text or floating under an adjacent image or text container, for example.
Similarly, older HTML attributes, such as height and width, should be avoided, as well as inline styles controlling these properties when defining text sizes. The same is true for the four properties associated with this success criteria. HTML attributes and inline styles can make it difficult or impossible for users to adjust text presentation to their liking.
Success Criterion 1.4.13 Content on Hover or Focus
WCAG 2.1
Level AA
Where receiving and then removing pointer hover or keyboard focus triggers additional content to become visible and then hidden, the following are true:
- Dismissable: A mechanism is available to dismiss the additional content without moving pointer hover or keyboard focus, unless the additional content communicates an input error or does not obscure or replace other content;
- Hoverable: If pointer hover can trigger the additional content, then the pointer can be moved over the additional content without the additional content disappearing;
- Persistent: The additional content remains visible until the hover or focus trigger is removed, the user dismisses it, or its information is no longer valid.
Exception: The visual presentation of the additional content is controlled by the user agent and is not modified by the author.
Note: Examples of additional content controlled by the user agent include browser tooltips created through use of the HTML title attribute.
Note: Custom tooltips, submenus, and other non-modal popups that display on hover and focus are examples of additional content covered by this criterion.
Content on Hover or Focus Explained
SC 1.4.13 Content on Hover or Focus applies to elements like tooltips, popup menus, and other non-modal dialogs (i.e., popups). Modal dialogs are covered under SC 1.3.2 Meaningful Sequence and should not open on hover or focus.
As described in the success criteria above, when a tooltip or small dialog window opens with a definition, for example, users must be able to dismiss the new content without having to move the mouse or having to move focus away from the element that triggered the popup content. This is typically accomplished by scripting the Escape key to dismiss the content. This allows a user who may have screen magnification set high (e.g., 400% or more) to dismiss a popup that is accidentally opened when a mouse pointer or keyboard focus inadvertently hits a trigger, without being forced to navigate away and potentially lose their place in the original content.
Users must also be able to move the mouse pointer away from the trigger to hover in the popup content, without losing the popup when focus on the trigger is removed. Users who have their screen magnified may need to drag their mouse pointer away from the trigger and off the side of the visible screen, in order to bring the whole popup into view.
Finally, popup content must persist until the user explicitly dismisses it. It can take longer for some people with disabilities to read content, so this tactic ensures there is enough time to read through the content of the popup before it disappears.

