2. Operable
2.4 Navigable (Level A)
Contents
Guideline 2.4 Navigable
Provide ways to help users navigate, find content, and determine where they are.
Why is it important to help visitors navigate?
Navigation on web pages serves two purposes:
- To tell users where they are.
- To let users know how to go somewhere else.
These tasks are often more difficult for people with disabilities. This section describes how to help visitors find content and keep track of their location. The same rules that simplify navigation for people with disabilities also improves navigation for users who do not have disabilities.
Success Criterion 2.4.1 Bypass Blocks
Level A
A mechanism is available to bypass blocks of content that are repeated on multiple web pages.
Bypass Blocks Explained
People who cannot use a mouse often use the Tab key to navigate around web pages: they press Tab to move “forward” through the content; Shift + Tab to move “backward”; and Enter to activate links and buttons. At best, Tab key navigation is a tedious way to get around, but for some non-mouse users, it is the best option.
Many web pages have content that is repeated on every page. For example, a site may have the same navigation links on the top of all pages. If there are 20 navigation links, a non-mouse user could be forced to press the Tab key 20 times just to reach the main content — and do this on every page.
By meeting this requirement, keyboard users can go directly to the main content without the need to press a lot of keys. A simple way to achieve this is to place a “Skip to Content” link as the first link on every page.
“Skip to Content” links also benefit people who use portable web-enabled devices, such as cell phones. Because the screens of these devices are so small, it may be more convenient to click a “Skip to Content” link than to scroll through many screens to reach the content.
There are a variety of ways to provide navigation elements that allow non-mouse users to navigate effectively and reduce or eliminate the need to navigate through web content in the sequence elements appearing on the page. These include:
- Bypass Links: Skip to Content is one type of bypass link, typically located in the top left corner of the page. When a bypass link is followed, focus moves to an anchor elsewhere on the page, skipping past content in between the link and anchor. Bypass links can also be used with other complex elements within the content of a page, such as skipping over a large data table or past an embedded object or application.
- Headings: When proper HTML headings are used in web content, assistive technology users are able to list them and navigate directly to any one of them, skipping over any content in between the location in focus on the page, and the heading farther down the page. Using proper headings is perhaps the easiest way to meet SC 2.4.1 (Level A), if the site already meets SC 1.3.1 Info and Relationships (Level A).
- Landmarks: With the introduction of WAI-ARIA, site developers can add specific roles to regions of the page that screen reader users are able to list and then use to navigate directly to a block with a navigation menu, to the main content area of the page, or to the footer area, among other potential regions. See the link in the suggested readings below for more about landmarks
All three of these strategies can be used together to accommodate a broad range of users. For instance, landmarks may work well for screen reader users but not so well for low-vision users who may not be using a screen reader. Bypass links may be a more effective means for the latter group.
Try This: Web Accessibility Auditing Showcase
Using ChromeVox, navigate the Web Accessibility Auditing Showcase site using the available bypass links, then using headings, then using landmarks, to develop a practical understanding of how these navigation elements function with a screen reader. Refer to the ChromeVox shortcut keys handout introduced earlier, if you need a refresher on ChromeVox shortcut keys.
- Bypass Links: Press the Tab key when the page has finished loading to access the “Skip to Content” bypass link near the top of the page.
- Headings: While using ChromeVox press CVox + L + H to list the headings. Use the up and down arrows to navigate through the list of headings that appear, and press Enter on a particular heading in the list to send focus to that heading on the page.
- Landmarks: While using ChromeVox press CVox + L + semicolon (;) to list the landmarks. Use the up and down arrows to navigate through the list of landmarks that appear, and press Enter on a particular landmark in the list to send focus to that region of the page.
Suggested Reading:
Page Titled Explained
When a screen reader begins reading a page after it has finished loading, the first thing it reads is the page title. A descriptive title immediately tells the listener they are in the right place (or in the wrong place). Without the title, users have to navigate into the page before making that determination.
For most current browsers, holding a mouse pointer over a tab across the top of the browser window reveals the title of the page being viewed. The title is added to a web page using the HTML <title> element.
A good title summarizes a page in a few words, so users do not have to read an entire page to know what it is about. Many screen reader users take advantage of titles to keep track of where they are. A title may be based on the main heading on the page, then followed by the name of the site. If not the same as the main heading, the title should be equivalent in meaning to it. When linking to a page, the link text may be the same as the title of the page the link leads to, thus users can make a direct association between the link they clicked and the page that opens.
Descriptive titles also help people interpret search engine results. Many search engines, including Google, display search results as a list of page titles. Not using descriptive titles can also affect a website’s searchability, and its search ranking, whether it appears near the top of the results for a related search query or not.
When writing web page titles, it is recommended that each title:
- Identify the subject of the page.
- Identify the site.
- Make sense.
- Be short.
- Be unique for each page.
Examples of descriptive titles:
- For a page containing a chocolate brownie recipe on www.yummydesserts.com:
Chocolate Brownie Recipe – Yummy Desserts - For a chapter in a textbook called “Gender and Stereotype”:
Chapter 3: The Origins of Patriarchy – Gender and Stereotype - For a web-based banking application that lets customers retrieve monthly statements:
Account 10001, Statement for October 2010 – Bank of Hudson Bay
It is advisable to position the subject of a page before the name of the site in a page title, just in case the title is truncated to fit available space. Placing the subject before the site/page title allows that unique topic to be informatively displayed in search results or in a browser tab, if the latter part of the title gets truncated.
Suggested Reading:
Success Criterion 2.4.3 Focus Order
Level A
If a web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability.
Focus Order Explained
Content should make sense when navigating by keyboard. Many people who cannot handle (or have difficulty handling) a mouse rely on Tab-key navigation to interact with a web page. That is, they press Tab to move forward through the content; Shift + Tab to move backwards; and Enter to activate links and buttons. Knowing a handful of other hotkeys (keyboard shortcuts) makes it possible for non-mouse users to interact with any web page.
When navigating through a web page via keyboard, people should encounter information in a logical order. This is especially important for screen reader users, who cannot observe how pages are visually organized. When designing for the Web, strive to make the visual organization and the tabbing order correspond.
Try This: Logical Focus Order
Here you have two login forms that look identical. However, the first is created with default HTML, which results in the focus order being illogical for someone listening with a screen reader. When encountering such a form, one might be expected to register first, then login by entering a username, then a password, choose the optional auto-login, then press the sign-in button to complete the login.
Illogical focus order:
The focus order for this form does NOT follow a logical sequence. Use the Tab key to navigate through this first form.
Logical focus order:
The focus order for this form does follow a logical sequence. Use the Tab key to navigate through this second form.
Also, see SC 1.3.2 Meaningful Sequence and SC 3.2.3 Consistent Navigation, both related to SC 2.4.3.
Suggested Reading:
Success Criterion 2.4.4 Link Purpose (In Context)
Level A
The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.
Definition
Programmatically determined: Code is used to associate a link with additional meaning. This could be via a preceding link, as described below or through other means, such as a WAI-ARIA label or description or an HTML title attribute, among other means. The added meaning in each of these is available to assistive technologies when they encounter a link.
Link Purpose (in Context) Explained
Links that make sense by themselves enhance usability for everybody. The preferred way to meet the requirement is to write link text that clearly indicates what to expect if the link is followed.
For example:
- Appetizers
- Soups
- Main Courses
- Desserts
On an online weight training forum:
- Strength Training Principles
- Getting Started
- Developing a Routine
- Injured Yourself? What to do
While using meaningful words that describe the destination of a link is always recommended, this success criteria does allow the use of less meaningful words, provided there is context that adds meaning to those words. SC 2.1.4 refers to the phrase “programmatically determined,” which means essentially, assistive technologies are able to gather meaning from the context in which a link appears, giving the link meaning.
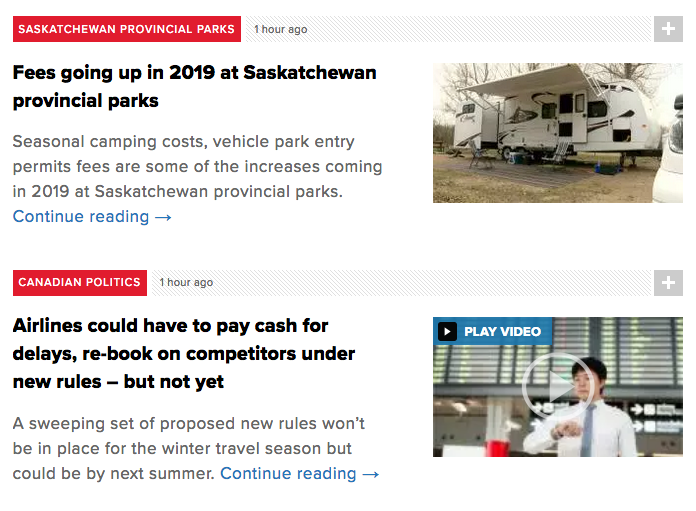
For example: Imagine a news website, like the one in the screenshot below, that presents a series of news headlines. Each headline is followed by a sentence or two to introduce the article, followed by a “continue reading” link that leads to the full article. The words “continue reading” on their own do not contain any useful information about the article; however, if the article title that precedes the meaningless link is also a link to the article, users navigating through the links on the page will hear the title followed by “continue reading,” in which case the article title gives meaning to the otherwise meaningless link, by answering “continue reading what?”

Key Point: Though the W3C description for SC 2.4.4 suggests that text in a surrounding paragraph can add meaning to an otherwise meaningless link embedded in the paragraph, technically this means of providing context is not “programmatically determined.” In other words a user would need to manually search through the surrounding content to determine the destination of a “click here” link, for example. They would not be able to gather that information from the link itself, as in the programmatically determined link contexts described above.
In the two examples that follow, the first is a typically frowned upon “click here” link that based on the W3C description of the success criteria, passes the requirements as described. The reality is, however, this creates unnecessary effort for assistive technology users, who may be “tabbing” through the links on the page.
- Bad (Passes according to WCAG, but requires extra effort)
Learning more about meaningful links, click here. - Good (No context needed, link text good as is)
Learn more about meaningful links.
Not only do those using assistive technology require extra effort to determine the meaning of “click here,” anyone, with a disability or not, who may be scanning the links on a page, will have to read through the surrounding content to determine the destination of the link.
By meeting this requirement, a site conforms at Level A. To conform at Level AAA, see SC 2.4.9.
Try This: The Curb Cut Effect of Meaningful Link Text
Meaningful link text is a good example of a “curb cut.” Meaningful links are useful for everyone.
Below are two collapsed blocks of web content with timers. In Exercise 1, you’ll be asked to engage with a web page that contains several meaningless “click here” links. In contrast, in Exercise 2, you’ll see a web page that uses meaningful links. In both exercises, links do not function; no need to click.
IMPORTANT: Read all the instructions before attempting the activity.
While it’s easy to “cheat” on this task, follow through with this exercise as instructed to experience the effect. It’s an opportunity to experience first-hand the contrast between meaningless and meaningful links.
Exercise 1: Experience Meaningless Links
Task: Find the link to contact a sales representative for more booking information.
- Open your browser window in full-screen mode or open Exercise 1 in a new window to display the content below in full.
- Click on “1. Find a meaningless link” to reveal the web content and start the timer.
- Scan through the section to find the link being asked for (to contact a sales rep about bookings).
- Click the Stop button when you find the right link.
- Notice how long it took to find the link.
Exercise 2: Experience Meaningful Links
Task: Find the link that takes you to the quiz to determine if you need a vacation.
- Open your browser window to full screen or open Exercise 2 in a new window.
- Click “2. Find a meaningful link” to reveal the web content and start the timer.
- Scan the content to find the link described above (the vacation quiz).
- Click the Stop button when you find the right link.
- Note how long it took you to find the link.
Once you have finished, compare the duration of time it took for each exercise in this activity. What you’ve experienced shows “the curb cut effect” of meaningful link text.

