3. Basic WAI-ARIA
WAI-ARIA Landmarks
WAI-ARIA landmarks are used to define regions on a web page. They provide a means for assistive technology users to effectively navigate the various areas of a page. WAI-ARIA landmarks should be used with other means of within-page navigation, such as bypass links and page headings. These two latter means of navigating have been around for much longer, and many will continue to use these elements as their primary method of moving around within a web page.
There are eight landmark roles.
Follow the links below to read about each type of landmark:
In the following short video, you will see how ChromeVox interacts with landmarked regions for the next activity coming up in this unit. Use it as a model for implementing your own landmarks. Aim to have your activity submission operate the same as it does in the video.
Video: WAI-ARIA Landmarks Demo (1:07)
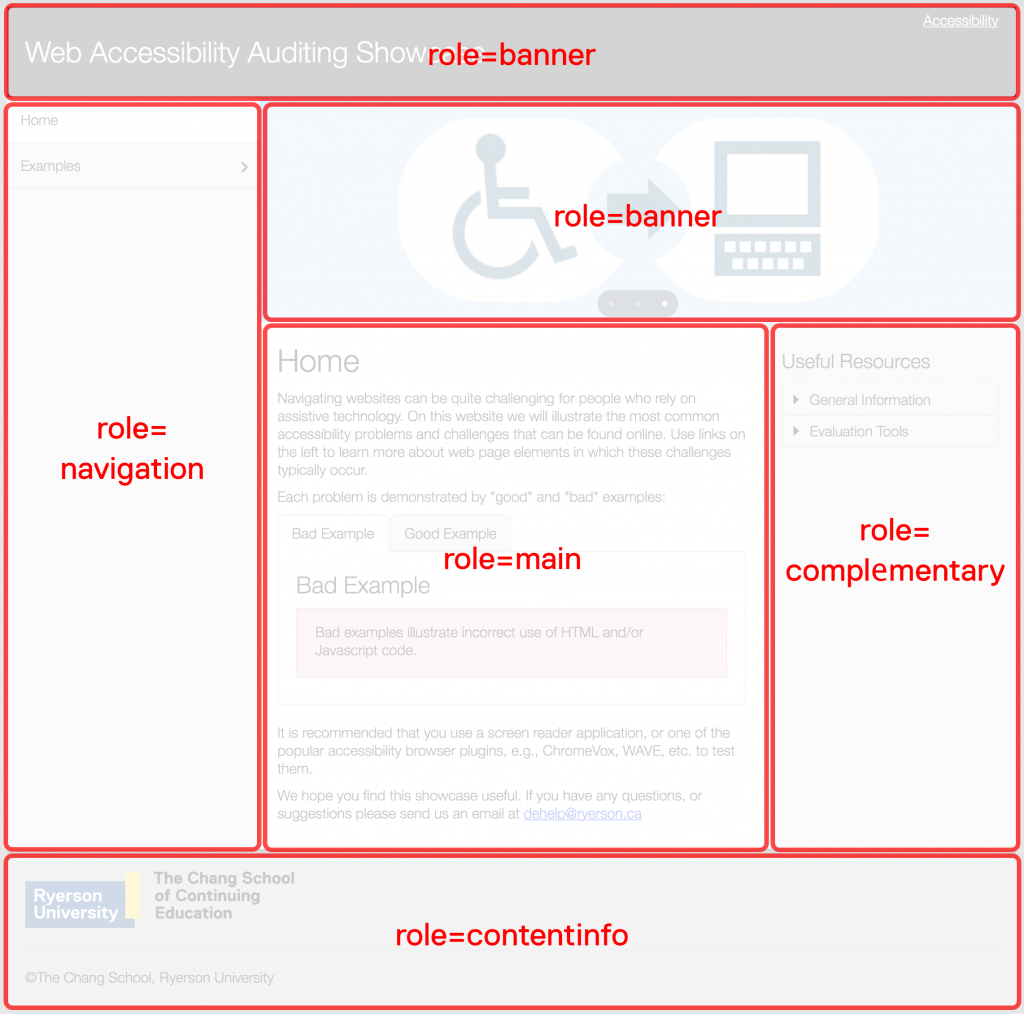
To help visualize landmarked regions, the figure below presents well-defined areas on the page, each of which serves a different purpose. Banner areas, the element that contains the content of each banner region, would be assigned role="banner". The menu on the left would have its container assigned role="navigation", as would other navigation bars or menus if they were present. The main content area, assigned role="main", is where the primary content of the page appears. There should only be one main region. The region on the right containing secondary information, assigned role="complementary", is where you might find advertising or related resources. And, finally, the container around the footer area would be assigned role="contentinfo". This is where details such as copyright, a privacy statement, contact information, etc., would be located.
Websites may be laid out in a multitude of ways; this particular layout is just an example. The landmarks assigned to any given region should reflect the function of that particular region, regardless of where it might appear on the page. If advertising were spread across a region at the bottom of the page, for example, then that region would be assigned role="complementary".
Example of landmarked regions of a web page:

Custom Regions
While most of the landmarks are relatively self-explanatory in terms of what they should contain, role="region" needs some explanation. This landmark role can be used to contain specific information that is not effectively described by one of the other landmark roles and is important enough that a user might want to navigate directly to that area of the page. When it is used, it must be accompanied by aria-label or aria-labelledby if there is an existing element on the page that describes the region (such as a heading).
For example, you may want to define a specific area on each page where contact information or a contact form is located. The following markup might be used to define a “contact region.”
Other Considerations When Using Landmarks
- The whole page defined in regions: When landmarks are used, it is considered best practice to contain all information presented on a page within a region, so no information is orphaned outside the defined regions.
- Duplicate roles: For landmarks that may be used for multiple regions, such as
role="navigation", these regions should be distinguished from one another. For instance, usearia-labeloraria-labelledbyto describe a “main navigation” bar and a “content menu.” Both are considered navigation features, even though they serve different purposes.

