3. Automated Testing Tools
Markup Validation
Many HTML editing tools will have markup validation built into them, so you can test the validity of the code while creating it, but since most sites are dynamically assembled parts, these built-in validators have limited usefulness. It is necessary to validate markup after the code has been generated into a webpage using tools like the W3C’s HTML Validator. This is a tool you should add to your Toolkit.
The WCAG 2.0 Guideline that deals with markup validation is Guideline 4.1.1. Note that Parsing is a Level A requirement, so despite the fact that some “careless” code may get by without affecting accessibility, markup validation needs to be done in order to comply with WCAG 2.0. The guideline is reproduced below for your reference.
4.1.1 Parsing: In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique, except where the specifications allow these features. (Level A)
Note: Start and end tags that are missing a critical character in their formation, such as a closing angle bracket or a mismatched attribute value quotation mark are not complete.
Why Perform Markup Validation?
Markup validation ensures that the HTML of web content is well formed, and used in a way that is compliant with the HTML specifications. It is important that HTML be clean and properly structured for the following reasons:
- Assistive technologies, such as screen readers, generally rely on the HTML to properly interpret content. Technologies will attempt to correct markup errors themselves, but there are some markup errors that will trip up assistive technologies, such as table cells that are not closed, or duplicate IDs used on a page.
- Clean markup is a sign of quality work, and validating HTML should be something developers do consistently.
- Clean markup ensures that barriers are not introduced inadvertently because of broken code.
When to Perform Markup Validation?
Markup validation should be done as early as possible in the web accessibility auditing process. It can help rule out apparent barriers when testing content with assistive technologies, so it is helpful to validate the HTML before doing any screen reader testing. We’ll talk more about screen reader testing in the section Screen Reader Testing.
Notable Constraints of Markup Validation
In reality it can be difficult to achieve 100% validation, and sometimes it may be necessary to let markup errors go. Below are some examples of situations that might require a developer’s and/or auditor’s judgement.
ARIA in an XHTML document: Developers may wish to use ARIA in an XHTML document, which will fail validation because ARIA is not a part of the XHTML specification (it’s part of HTML5). Using ARIA in XHTML can enhance accessibility, so as an auditor you may choose to ignore these validation errors.
HTML5 Elements: If HTML5 elements such as nav are being used to create a navigation bar, validation will produce warnings if the ARIA role="navigation" is used in that element. Thenav element is supposed to already have a role of navigation built in. In reality, though, there is still inconsistent support for the nav element, so developers will often add role="navigation" as a fallback for technologies that do not identify nav correctly. From an accessibility perspective, it does not hurt to have the redundant roles in HTML5 elements.
External Services: Another common validation issue occurs when developers use external services within markup that injects third party HTML into the code of a site. Google ads from Adwords, for instance, tend to introduce validation errors, though these errors have no bearing on accessibility.
In all of the above cases, judgement is needed to decide whether the invalid markup creates a potential barrier or not, and whether these errors should be reported in a web accessibility audit. Such errors can cause a site to fail at Level A, which can have legal implications in jurisdictions that require Level A compliance. They can also have implications for auditors who choose to ignore these errors and pass a site at Level A, despite the HTML not validating.
How Validators Work
Much like the automated accessibility checkers, it is possible to have the validator assess markup via URL, file upload, or by pasting in HTML. Note that the HTML must be a full HTML document, with all the necessary components including a DOCTYPE declaration, an opening HTML element, a HEAD element and Title, as well as opening and closing BODY elements and a closing HTML element at the end of the document.
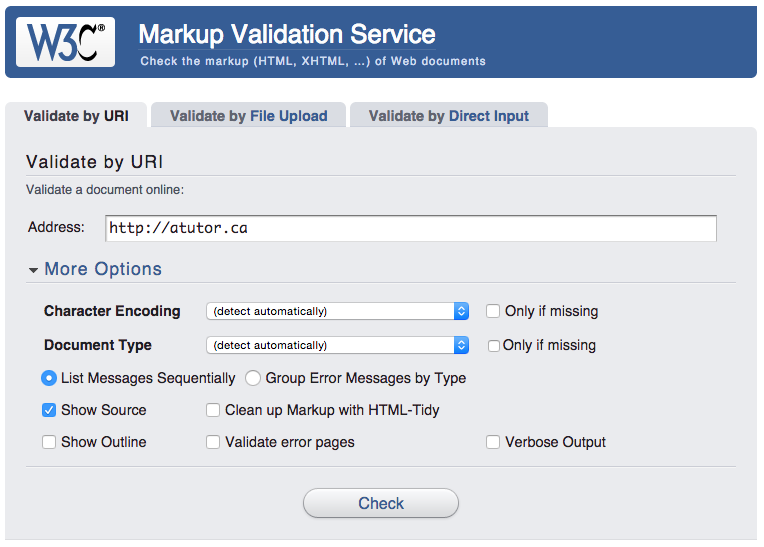
When running the validator there are a variety of settings that can be adjusted, though the default settings are usually sufficient. One option you may want to enable is “Show Source” which prints out the HTML of the page, making it easier to identify exactly where issues occur in the page. This option and others are shown in the screenshot of the W3C Validator that follows. The W3C Validator will also identify some accessibility issues, such as images missing alt text or use of duplicate IDs within the content.

Figure: The W3C Markup Validation Service opening screen, with various options displayed

