4. Manual Testing Strategies
“Select All” Test
The “Select All” test can help identify elements in web content that are not keyboard accessible. The key command for “Select All” in Windows is Ctrl-A, and for Mac is Command-A.
How to Perform a “Select All” Test
After pressing the “select all” key command for the operating system you are using to select the content of a webpage, scan over the page looking for elements that are not selected. In the two screenshots below, the first has nothing yet selected, and the second is the result of pressing the “select all” key combination.
Compare “Before Select All” above, with “After Select All” below and notice the elements that do not have the blue background colour in the latter version.
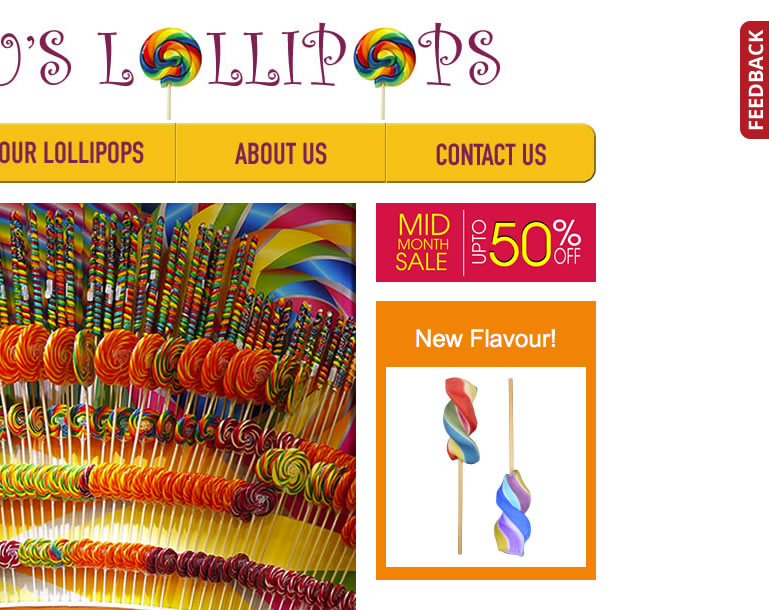
Before Select All

Figure: Screenshot prior to selecting to compare with the screenshot below
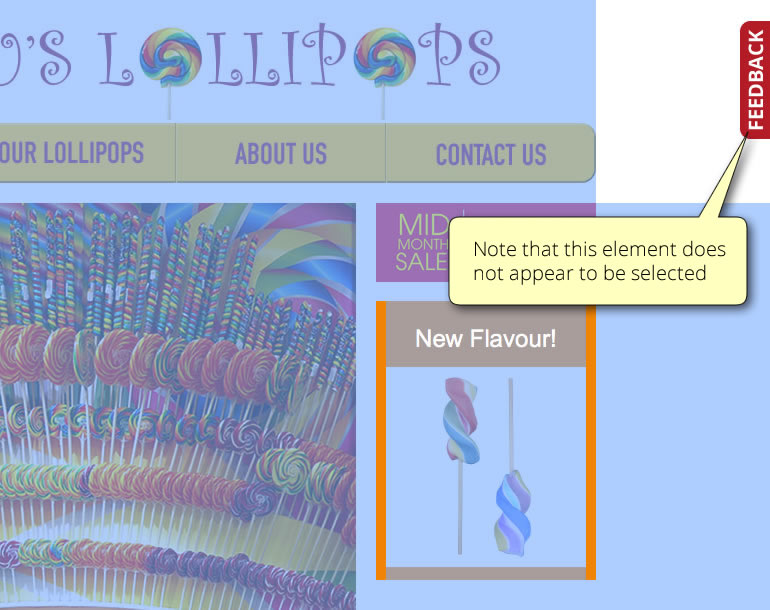
After Select All

Figure: Screenshot after selecting showing elements that do not appear to be selected
In the second screenshot, the Feedback tab located on the right does not appear to be selected and is missing the blue background colour that appears when other elements are selected. That tab should be investigated further to see if it is keyboard operable. The appearance of not being selected does not necessarily mean such elements are not keyboard operable, but warrants further testing. This testing can be done by using the Tab Key Navigation test described on the previous page. Using Tab key navigation you can confirm that the Feedback tab on the right is indeed not keyboard operable. It may then be appropriate to identify the tab as a potential barrier when reporting on the site. Do search the screen for other ways to get to the Feedback form. There may be an accessible alternative elsewhere on the page, in which case it may be acceptable for the Feedback tab to be inaccessible, as long as the alternative is relatively easy to access.

