4. Manual Testing Strategies
Code Examination and Repair
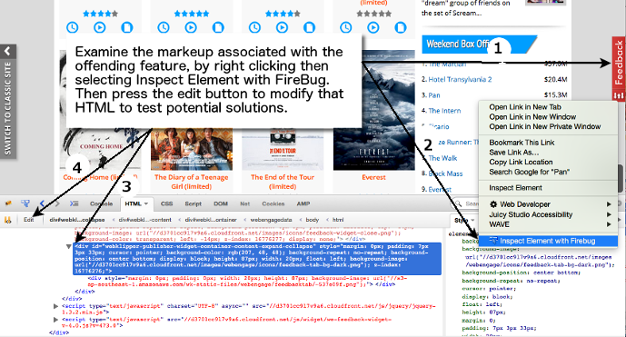
Once you have discovered a potential barrier, you can identify where the problem is occurring in the HTML markup. In the screenshot below, the feedback tab (1) on the right of the screen is examined by right clicking and choosing “Inspect Element with Firebug”” (2). Note: Firebug is now deprecated, but you can do the same thing with selecting “Inspect Element” from the menu. You will notice the code associated with the feature is highlighted in the code window (3) to the lower left. Click on the Edit button (4) to edit that HTML to test possible solutions.

Figure: Steps to examine and modify code to test potential accessibility solutions
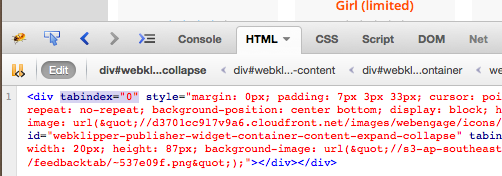
In the case above, the Tab Key Navigation test revealed that the Feedback tab would not receive focus, thus could not be operated with a keyboard. A simple fix for this is to add tabindex="0" to the main element containing the tab. Once added, without reloading the page, the Tab Key Navigation test is conducted again to see if the tab now takes keyboard focus. It does, though it is still not possible to operate the tab, which requires modifying the associated JavaScript.

Figure: Result of adding tabindex="0"
After clicking the Edit button, the selected code from above is opened for editing. In this case tabindex="0" has been added to test whether this adds keyboard focus to the Feedback tab (which it does).
For a look at other tools for examining code, watch the following video on the Chrome accessibility audits.
Video: The new way to test accessibility with Chrome DevTools
© Google Chrome Developers. Released under the terms of a Creative Commons Attribution license.

