Module 9: Interactive Fiction/Twine Workshop
9.7 Twine Workshop: Getting Situated
This section will take you through the basics of using Twine. This may be your first time using Twine. As such, the focus should not be on creating a finished and polished story but instead on experimenting with a new platform and way of thinking/making games. Troubleshooting is part of the process of using digital media and glitches, errors, mistakes, and failures are all valuable parts of the learning process. Glitches and errors can also be viewed as disruptions or challenges to an otherwise highly structured and logical process. As discussed previously in this module, Twine has a logic it requires designers to follow and if that logic is broken (for example, if you want to design a different type of game), the game will not function; it will glitch, there will be errors, and failures in the platform. If these platforms and their enforcement of a particular value-laden logic can be read as an accessibility barrier through the preclusion of certain creators, then the disruption of that logic can be read as a disruption to that barrier and preclusion. Glitches are one way to think through playing with and appropriating systems in an attempt to make them more accessible – a form of unintentional and disruptive critical play.
Resources:
- Download Twine 1.4.2 here: https://twinery.org/
- “Introduction to Using Twine” can be found here: https://opensource.com/article/18/2/twine-gaming
Please note that if you are unable to download Twine, you can still participate in the game design activity by mapping out your game in a Word document or Google document. Signal the choices the reader or player can make clearly. For example, in a story about interacting with a computer, a choice may be represented to your player like so:
- touch the computer
- remember when you bought the computer
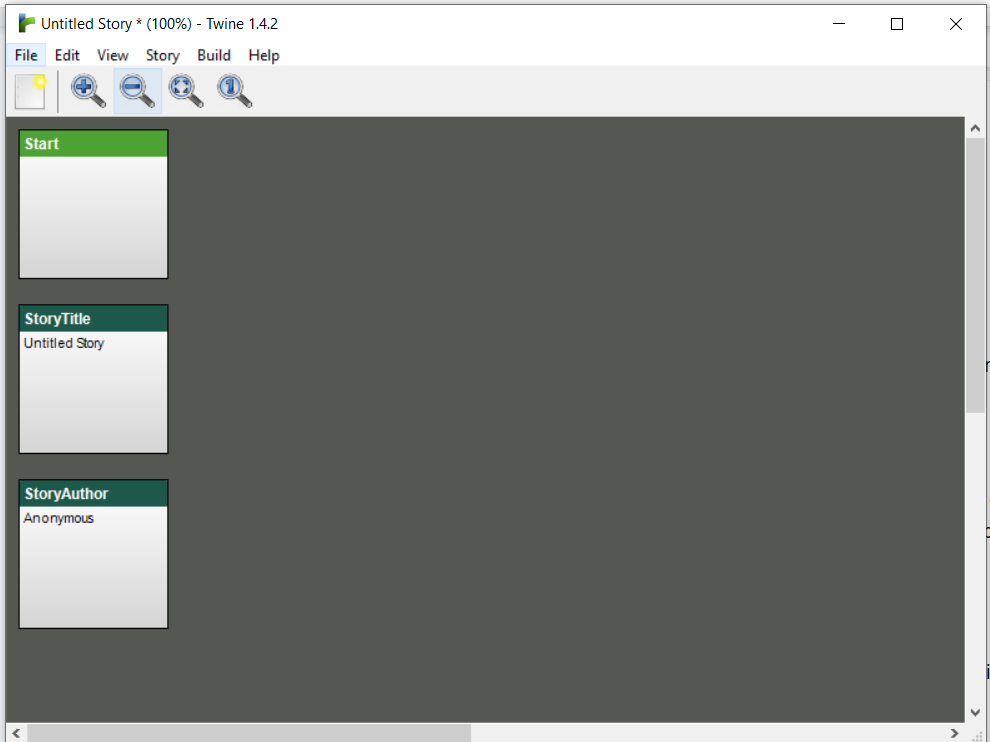
Twine Introduction: Terminology
Storyboard: the main design screen that lets you look at the overall shape of your story and all of the individual passages and links.

Passage: the individual text boxes that are the building blocks of the game
![This is a picture of a story passage in Twine. A white box has html coding written around the words, reading "<h1>this is my title!<h1>" and "[[Begin]]"](http://pressbooks.library.ryerson.ca/digitaldisabilitystudies/wp-content/uploads/sites/300/2022/02/image10.png)
Twine Syntax: These are the rules that are used in Twine’s programming code. For example, if you want to create bolded text that reads Tired you would place the text in quotation marks, like so: “Tired”.
| Function | Syntax |
| clickable link | [[text]] |
| italics | //text// |
| bold | “text” |
| underline | __text__ |
| heading | <h1>text</h1> |
| centred | <center>text</center> |
| smaller font | <small>text</small> |
| bigger font | <big>text</big> |
Images
Want to add an image to your game? No problem! Use the drop-down menu.
Story —> Import Image
Once added to the storyboard, images will need to be linked to a specific passage: i.e., with [[image file name]].
Note on the use of the second person